Приветствую вас, читатели! На связи Аксель Фоули.
Наверное, многие из вас сталкивались с загадочным для новичка-блоговеда термином — хедер. В этой статье я приоткрою завесу тайны и отвечу на вопрос: хедер — что это?
И помогу грамотно его оформить.
Все дело в шапке
На деле все до банального элементарно — хедер это верхний элемент сайта, его “шапка”. На языке веб-дизайнеров и сайтостроителей — область страницы, которая располагается выше контентной части.
Давайте пофантазируем — представим сайт в виде большого жилого дома и условно поделим его на несколько значимых частей. На языке броских метафор футер будет подвалом здания, контент — окнами и комнатами, а крыша предстает в качестве хедера.
А на что вы обращаете внимание, когда видите дом в первый раз? Конечно, на его крышу!
Также в рекламе и веб-дизайне хедер — элемент, бросающийся в глаза в первую очередь.
Почему хедер важен для бизнеса
Да, сайт может прекрасно обойтись и без шапки. Только смысла в таком сайте не будет! Потому что именно этот элемент нацелен захватить внимание пользователя, затем побудить человека к целевому действию.
Это классическая модель AIDA — внимание-интерес-желание-действие!
Коммерческий сайт, независимо от движка, — тильды или вордпресса обязан цеплять и разъяснять суть за 5-6 секунд. Иначе ваш оффер(предложение) останется незамеченным, а клиент уйдет к конкурентам. Возможно, что вы мастерски владеете программированием, но без продуманного хедера даже грандиозные идеи обернутся провалом. На фоне конкурентов, знающих чем завлечь людей, вы можете просто потеряться.
Хедер, который цепляет — правильное оформление
Как сделать хедер, который заинтересует публику на все 100%?
Проанализируем ключевые элементы для оптимального восприятия ресурса пользователями:
- Айдентика (логотип, название бренда, слоган, фирменный стиль). То, что делает сайт уникальным, индивидуализирует его. Броское лого способно ударить прямо в сердце аудитории, а некорректное — оттолкнуть людей от проекта.
- Блок с контактными данными. Такой блок работает сразу на два фронта: сообщает информацию пользователям и поисковым системам. В контактной информации обычно прописывается номер телефона, почтовый ящик, адрес компании.
- Горизонтальное верхнее меню. Подобный элемент может стать изюминкой сайта, сделать страницу более стильной, а навигацию по сайту эргономичной.
Перечисленное — ядро хорошего хедера.
Поговорим и о дополнительных элементах:
- Ссылки на соцсети. В ряде случаев их размещают в подвале.
- Поиск. Хороший вариант для интернет-магазинов и информационных ресурсов. Поверьте, пользователь будет вам благодарен за такую эргономику.
- Блоки с важными информационными данными.
- Кнопка обратного звонка.
- Выпадающее меню.
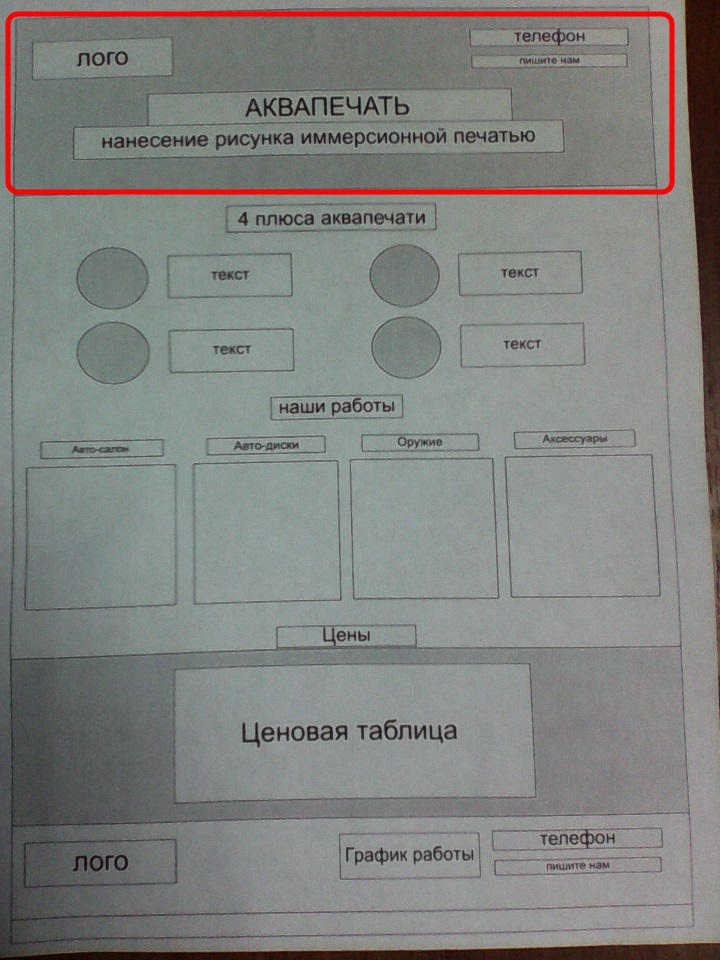
Пример расположения элементов для коммерческого сайта
Советы по разработке хедера
- Контакты и элементы айдентики и лого/слоганы располагайте на заметных местах.
- Не используйте картинки для отображения названия компании и контактов.
Это всегда затрудняет работу поисковых машин! Запомните простой алгоритм: роботы считывают региональную привязку ресурса с контактов в виде букв в шапке. - Не перегружайте хедер графикой.
Громоздкие изображения затормаживают загрузку страницы, раздражая пользователей! - Используйте возможности HTML — так вы добьетесь оптимального сочетания скорости и качества.
- Не следует использовать одинаковые заголовки H1.
Опять же вы мешаете поисковым роботам поднять ресурс в выдаче. - Меню также используйте только в виде текста.
Графические пункты меню — это красиво, но для внесения изменений придется обращаться к специалистам, если вы не обладаете нужными навыками. - Для новостников/информационных порталов оптимальная высота шапки — сто-двести пикселей. Для корпоративных сайтов и лендингов — триста-пятьсот пикселей.
- Шапка должна гармонировать с оформлением ресурса. Для достижения лучшего эффекта пригласите дизайнера.
- Хорошо, когда у компании есть бренд. Это позволяет облегчить дизайнеру задачу и обеспечить себя достойным результатом.
- Для ниши B2C (Business to Customer «от бизнеса к потребителю») рекомендовано задействовать броские изображения и яркую цветовую гамму. Логично, что для лендинга по ремонту стиральных машин логично использовать фотографию девайса и мастера за работой.
- Разработайте цепляющий логотип, который станет сердцем хедера. Хорошее лого отображает суть вашего бизнеса напрямую или метафорически. Комбинация броского слогана и фото жилого комплекса — отличный вариант для лендинга застройщика.
- Для каждой ниши в бизнесе — отдельные рекомендации. Так что изучайте свою сферу, применяйте проверенные практики и не стесняйтесь экспериментировать!
Заключение
Итак, мы разобрали, что представляет из себя крыша сайта/header. Узнали, его роль для поисковиков и лидов. Вы поняли главные правила работы над “крышей” и реализацию ключевых пунктов. Думаю, что теперь вам предельно ясно, что от качества этой константы напрямую зависит итог продаж.
С уважением Аксель Фоули.