Приветствую! На связи Аксель Фоули.
Вот вы и “построили” свой сайт. Я не просто так использую этот глагол. Ведь затраты времени и труда можно сопоставить со строительством дома. Вы делаете все и сразу. Берете на себя обязанности креативщика, программиста, дизайнера, копирайтера, контент- менеджера. Находчивые умы наверняка придумают кучу метафор и сравнений. Но оставим в стороне поэзию. Поговорим о более приземленных вещах. Например, о цифрах, о статистике!
Сегодня мы поговорим о том, как проверить трафик сайта при помощи счетчиков Гугл и Яндекс:
Яндекс Метрика
https://metrika.yandex.ru
Создание счетчика Метрики
Яндекс о вас еще не знает? Пора исправлять это недоразумение:
- Зарегистрируйтесь;
Заведите так называемый “Паспорт Яндекса”
https://passport.yandex.ru/registration?mode=register - Создайте свой онлайн счетчик;
https://metrika.yandex.ru/add
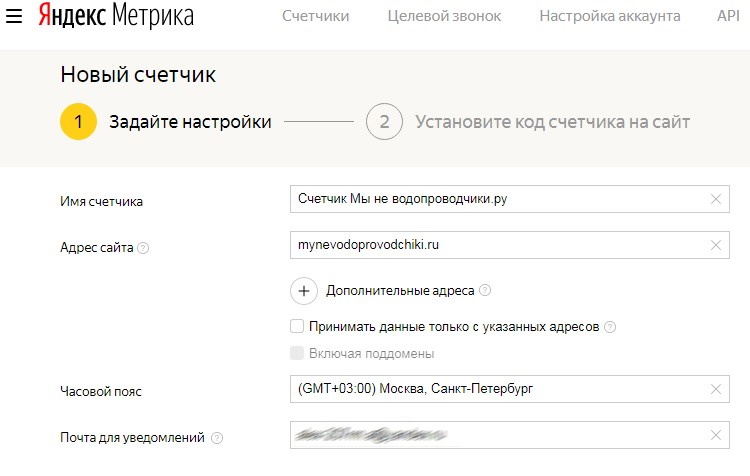
Заполним поля:
- Первая графа “Имя счетчика”.
Как видно по скриншоту, я назвал счетчик “Мы не водопроводчики”.
Впрочем, можно обойтись и без креатива. Просто используйте название сайта. - Адрес сайта.
В моем случае — mynevodoprovodchiki.ru . Заметьте, без префикса протокола.
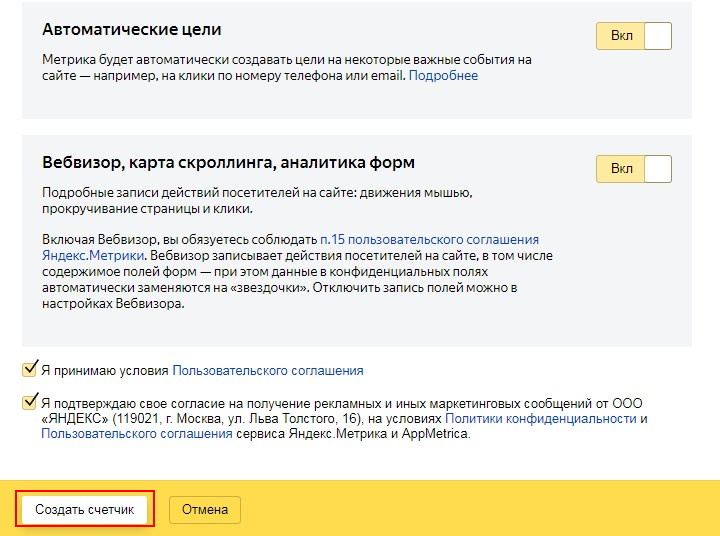
- Принимаем “Пользовательское соглашение".
- И, наконец, нажимаем на клавишу создать счетчик.

Помимо этого, вы можете активировать автоматические цели, включить запись визитов (Вебвизор), который покажет вам воочию куда жмут посетители сайта, где гуляет курсор. А еще добавить дополнительные адреса веб-ресурсов.
Видеоинструкция по созданию счетчика Яндекс
Настройка счетчика Метрики
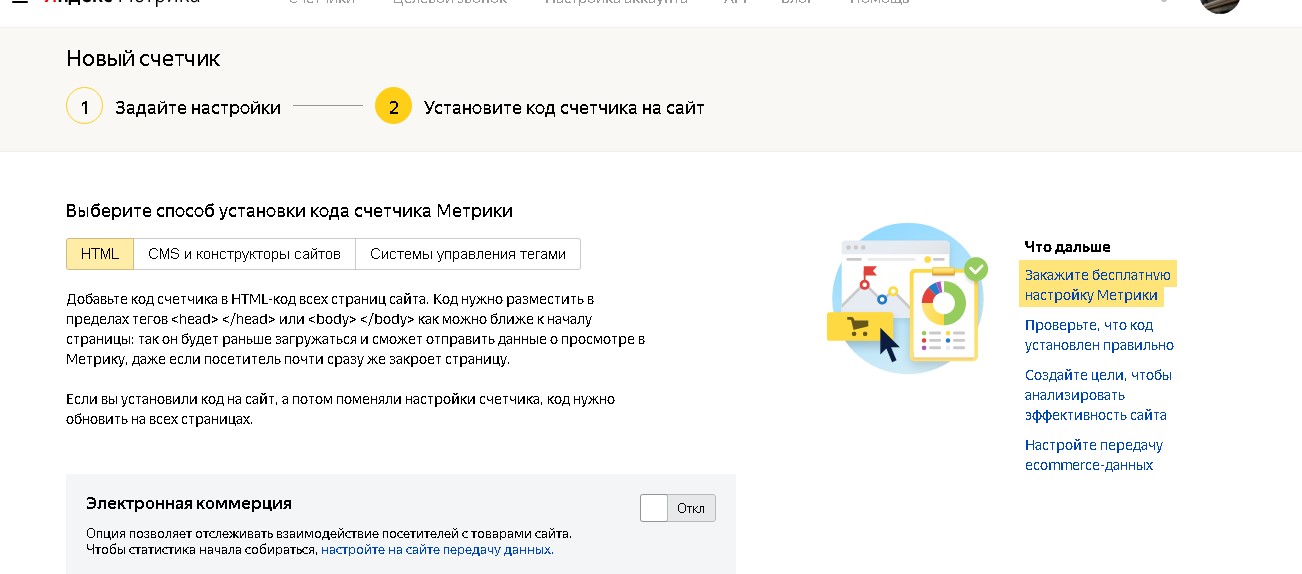
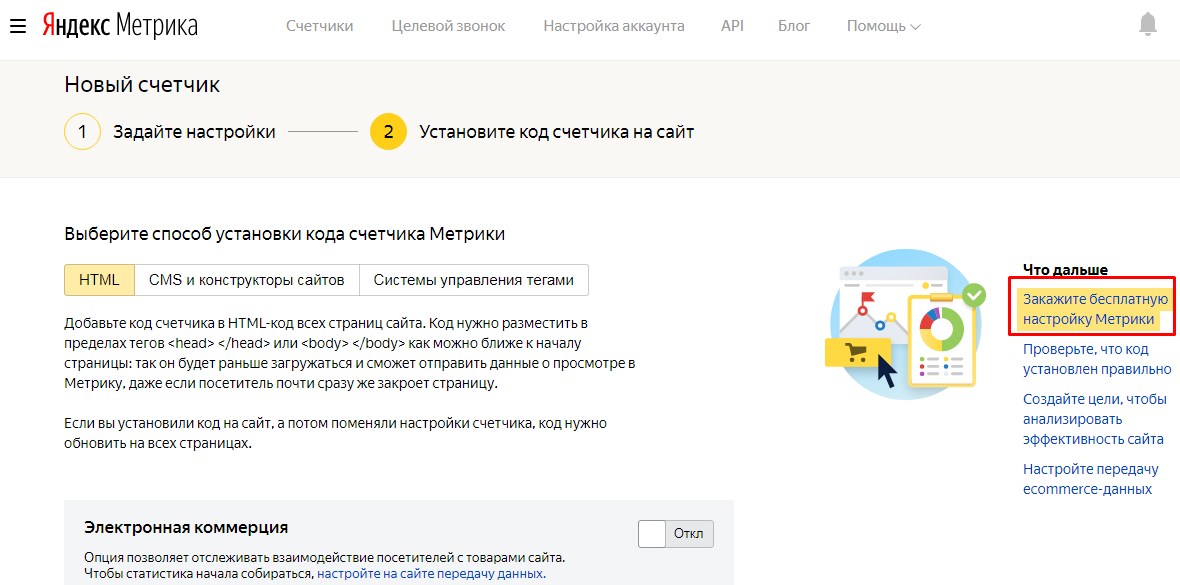
После завершения описанных выше манипуляций, вас перекинут на экран выбора способа установки кода счетчика Метрики.
Как видите, перед вами три способа установки.
HTML
Конечно, для этого вам не помешают знание основ Html.
В случае, если их нет от слова “совсем”, возможна путаница. Впрочем, не хочу вас пугать. Разберемся! Просто читайте дальше!
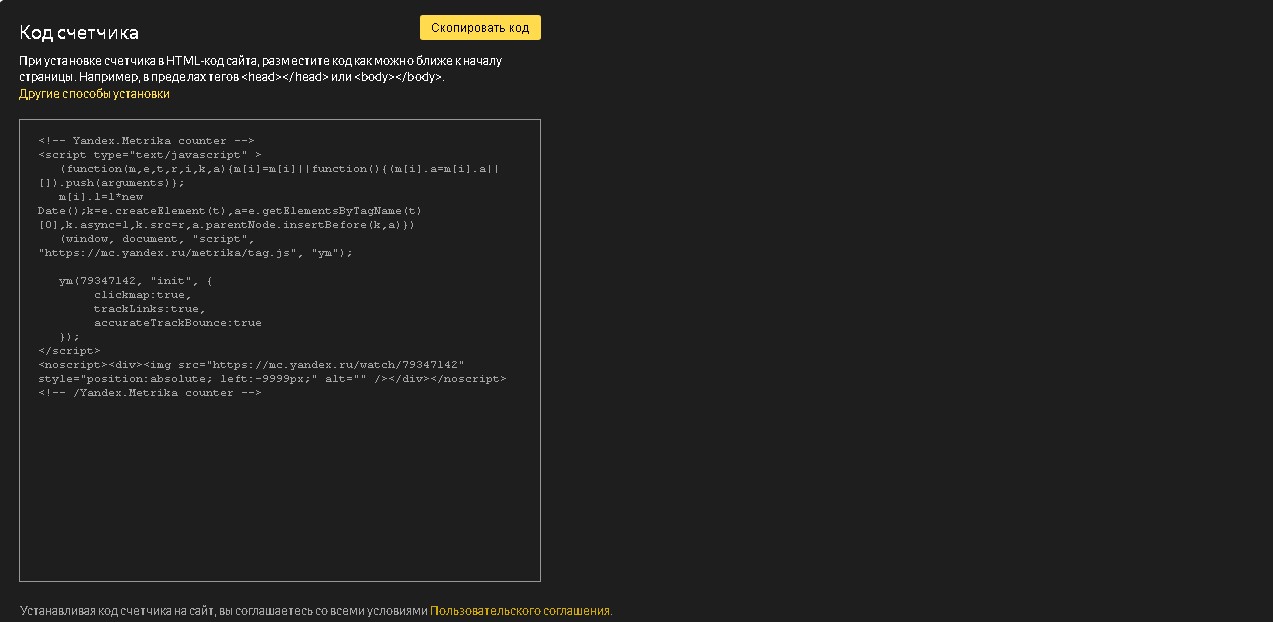
- Ниже,в разделе “Дополнительные настройки” вы увидите такой черный экран;

- Заметили желтую рамочку “Скопировать код”? Щелкните по ней.
Все, что на экране “черного скриншота” теперь в буфере обмена компьютера. - Остается вставить этот код на страницы вашего сайта.
В случае WordPress нужно перейти в:
«Главное меню» → «Внешний вид» → «Настроить» → «Блоки» → «Подвал» → Окно «Счетчики»
И вставить код.
Запомните: для полной картины счетчик нужно установить абсолютно на все страницы.
Советую разместить его внутри тегов head или body в начале веб-страницы.
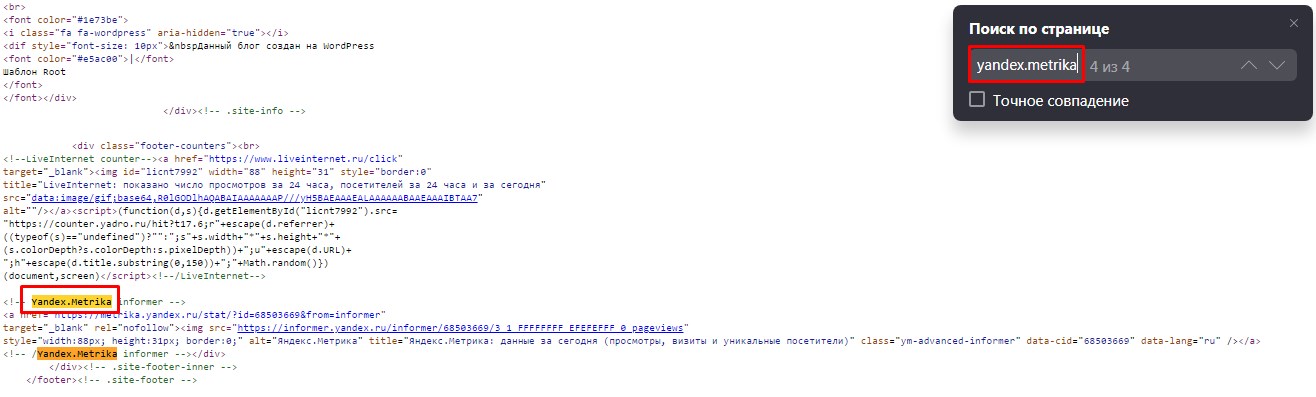
Проверить получилось ли у вас установка счетчика можно:
- Нажав Ctrl + U;
- После перехода на страницу с кодом вызвать окно поиска Ctrl + F
- Вбить «yandex.metrika»
Если все установлено правильно то подсветиться строки с кодом счетчика Метрики.
CMS
- Копируем код счетчика;
- Добавляем его в специальный файл вашей CMS, отвечающий за генерацию хедера всех страниц ресурса.
Под каждую CMS разработаны специальные плагины, позволяющие автоматизировать процесс установки.
https://metrika.yandex.ru/about/info/integrations?from=metrika-help
Битрикс, Drupal, WordPress. Плагины делают все сами.
Видеоинструкция по настройки счетчика Яндекс
Автоматическая настройка счетчика техподдержкой Яндекс
Впрочем при возникновении трудностей, всегда можно воспользоваться бесплатной настройкой от Яндекс.
Специалисты Метрики сами все вам сделают, по высшему разряду. По времени это займет, не более двух дней...вроде.
Так что отследить посещаемость вам помогут профессионалы.
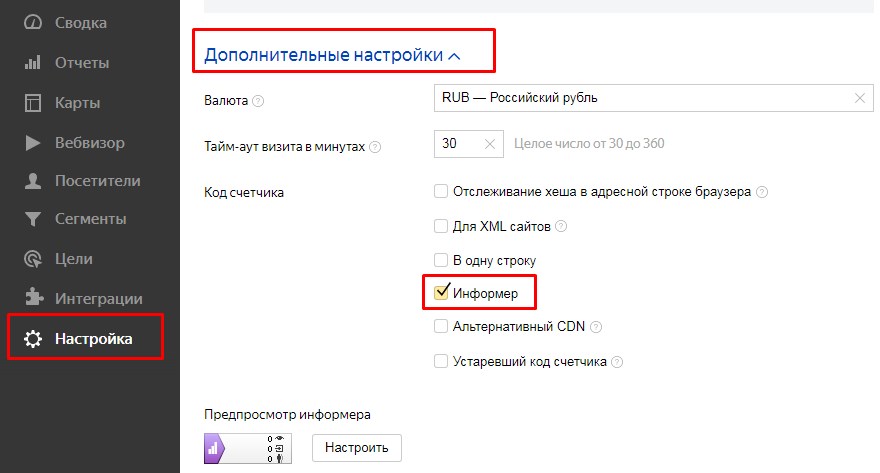
Информер
Чтобы установить визуальное окно счетчика на сайт:
Нужно поставить галочку на против пункта «Информер». Для этого перейдите:
https://metrika.yandex.ru/list?
"Выберите свой счетчик → «Настройка» → «Дополнительные настройки» → Поставьте галочку «Информер».
Установка счётчика Метрики
Видеоинструкция по установки счетчика Яндекс
Google Analytics
https://analytics.google.com/analytics/web
Создание счетчика Google
В Гугл свои инструменты. По аналогии с Яндексом, объясняю процесс поэтапно:
- Вы точно есть в Google? Если еще нет, значит регистрируемся на официальном сайте;
https://www.google.ru - Cоздаем аккаунт в Google-аналитике;
https://analytics.google.com/analytics/web/provision/#/provision
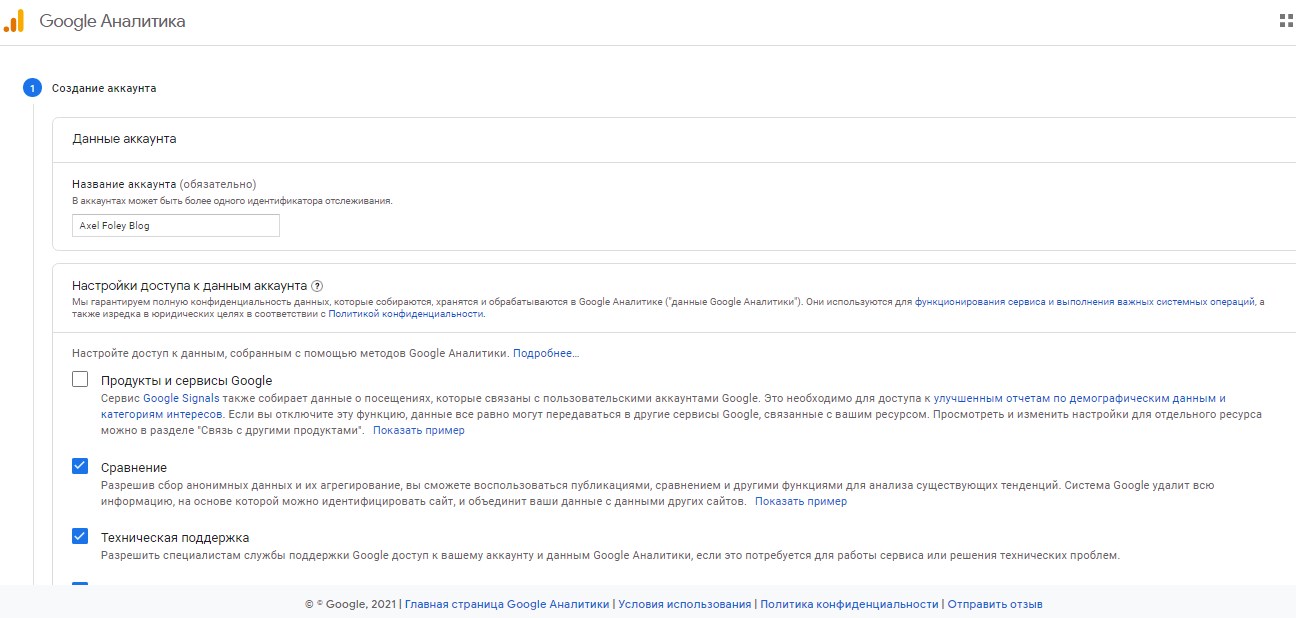
Алгоритм схож с Yandex. Введите название аккаунта, адрес сайта, часовой пояс.

Я назвал аккаунт “Axel Foley Blog”, вы соответственно назовите по своему.С последним рекомендую быть внимательным, иначе будете получать не совсем корректную статистику.
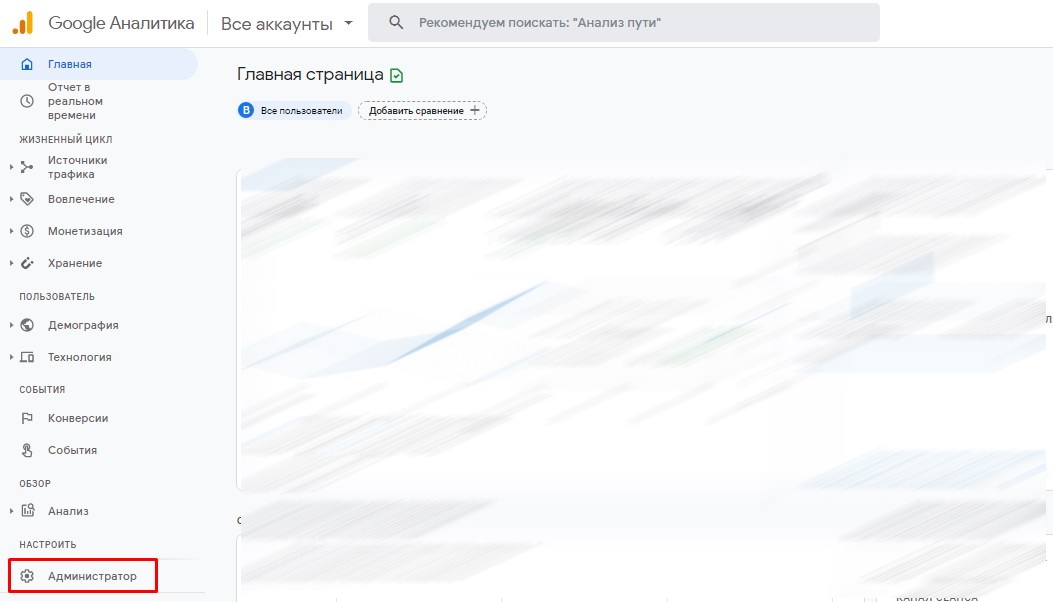
- После регистрации вы попадете в главное меню;
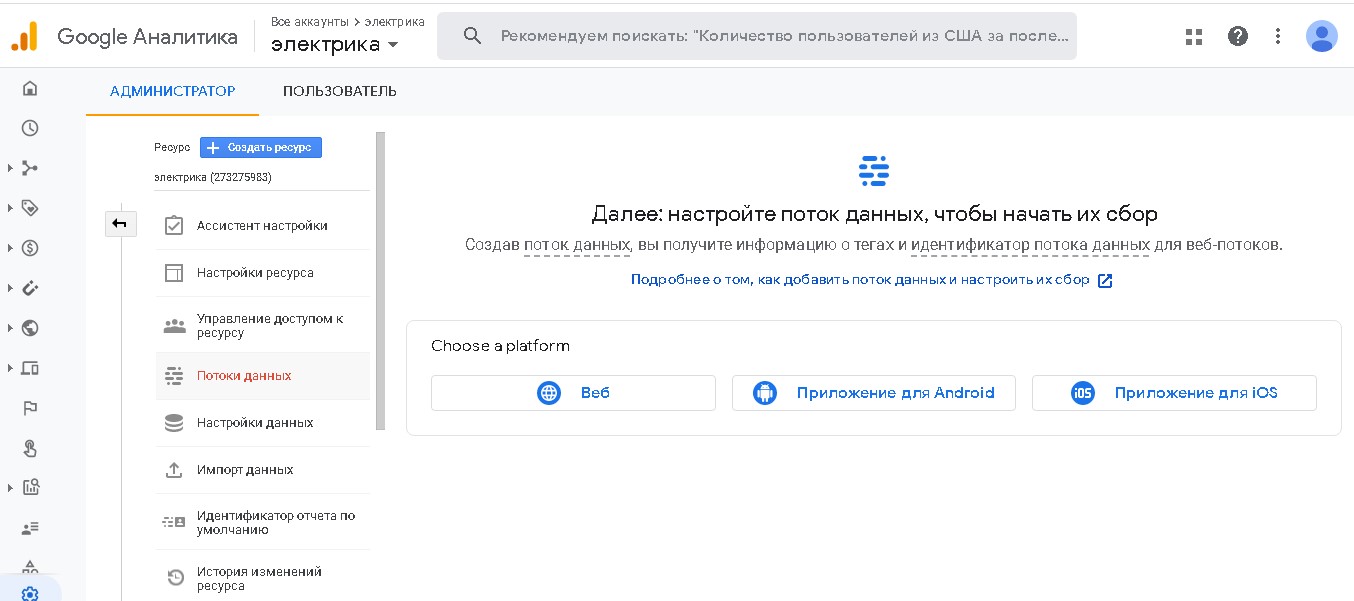
- Далее переходим «Администратор» → "Потоки данных«

 Здесь вам необходимо выбрать платформу.
Здесь вам необходимо выбрать платформу.
Как видите, их три:
— Веб
— Приложение для Андроид
— Приложение iOS - Создадим счетчик для пункта „Веб“, щелкнув по нему.
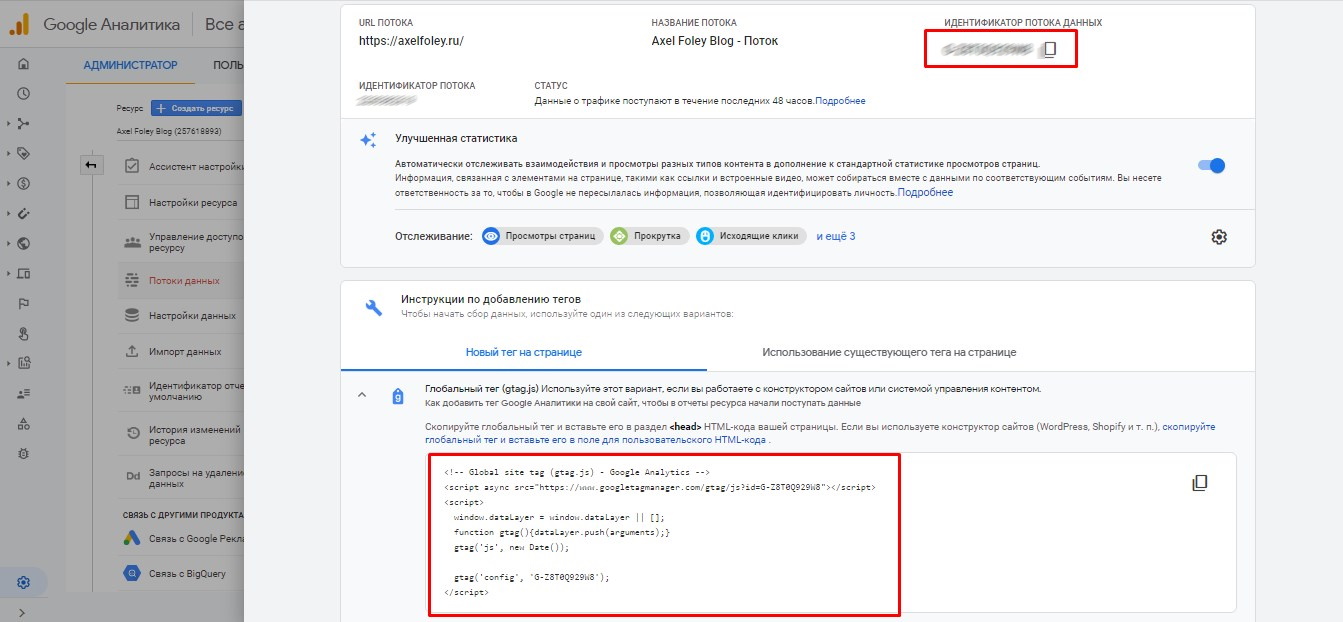
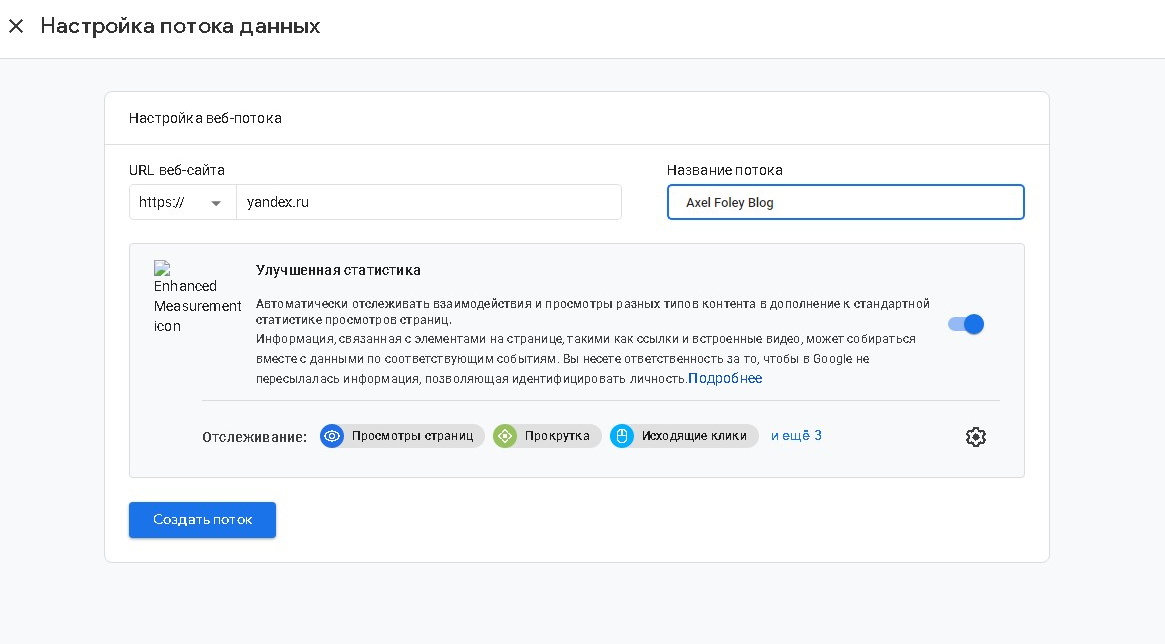
- Увидим:

- Заполним соответствующие поля и кликнем по кнопке “Создать поток”.
Как можно заметить, будущий счетчик позволяет отслеживать просмотры страниц, прокрутку, исходящие клики, взаимодействие с видеоматериалами, источники трафика. - Итак, вы кликнули по создать.
В итоге Google предоставляет идентификатор показателя для:
Инструмент Google Tag Manager
https://marketingplatform.google.com/about/tag-manager
и код добавления на сайт напрямую.
Для незнающих поясню. Google Tag Manager — это диспетчер тегов. Позволяет создавать/обновлять теги для сайтов/мобильных приложений.
Подключение счетчика Google
Подключение HTML файла на хостинг сайта
Данный способ подключения счетчика Google, с последующей проверкой на правильность работы описан здесь.
Подключение напрямую
Если у вас нет CMS, то код придется проставить на каждую страницу в начале.
Пример:
<head>
<!-- Global site tag (gtag.js) — Google Analytics -->
<script async src=»https://www.googletagmanager.com/gtag/js?id=G-7FQMK8BZTX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag (){dataLayer.push (arguments);}
gtag ('js', new Date ());
gtag ('config', 'G-7FQMK8BZTX');
</script>
Обратите внимание на тег <head>. Он и открывает код метрики.
Наличие CMS может упростить задачу.
Для WordPress можно использовать специальные плагины, которые автоматизируют процесс и в пару кликов отправляют код на все страницы.
На этом установка Google Analytics завершена.
Видеоинструкция по подключению и настройки счетчика Google
Заключение
Итак, сегодня меня можно похвалить. Я рассказал вам о том, как установить сразу два счетчика — от Яндекса и от Google.
В заключении хочу сказать что данные инструменты не позволяют отследить посещаемость чужих ресурсов. А понять сколько людей заходят на сайты конкурентов, тем более если конкуренты сами не хотят делиться этой информацией — это довольно трудная задача. Но если это вам так интересно, то по моему мнению самое простое — это спросить у них об этом лично...хотя если вы знаете еще способы, то поделитесь ими со мной, мне будет интересно узнать.
Надеюсь, что благодаря данной статьи, скорость развития вашего проекта возрастет многократно!
С уважением Аксель Фоули.