Приветствую! На связи Аксель Фоули.
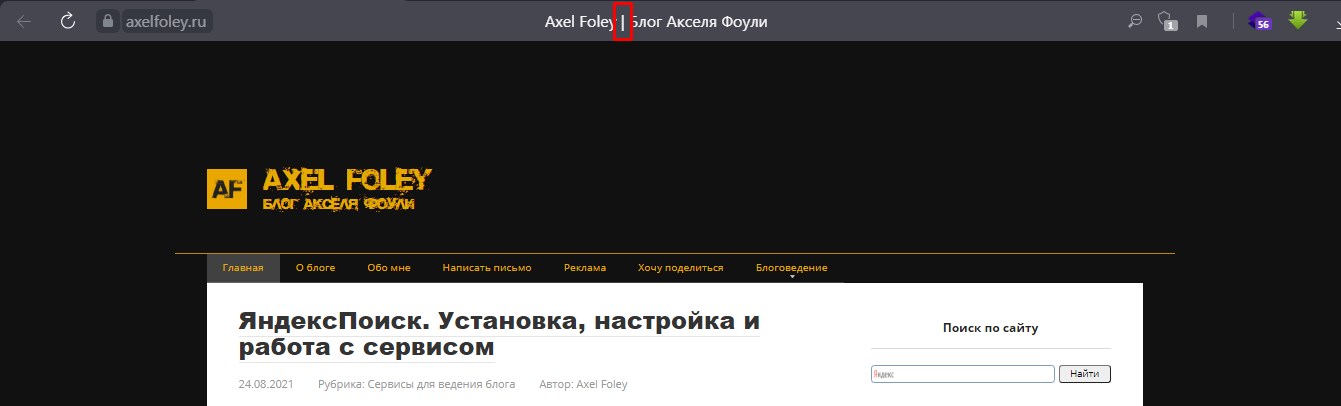
Тонкие детали в дизайне – дело особое! Дополнительные элементы придают баннерам, шрифтам, иконкам особенное очарование. Я и сам, признаться, не мог нарадоваться когда на своем блоге смог сделать вертикальны разделитель в названии сайта. Вы только посмотрите на то, как эта прямая палочка символ меняет внешний вид сайта.
И вроде бы без нее все хорошо. Но она добавляет дополнительный логический подтекст, структурность. Разделяет английское название с русским обозначением. Пригодиться этот значок может в любом тексте, редакторе, а не только на сайте. На сленге его называют «пайпом». Вручную его написать проще простого! А вот с клавиатурой вполне вероятны некоторые сложности. Значок этот неприметный и его не так легко найти. Обычно он располагается между Enter и BackSpace, но далеко не всегда. У меня и вовсе краска клавиатуры на многих клавишах стерта. Поэтому для WORD и админки WordPress у меня другие методы.
Добавить «пайп» в Word
В WORD это делается так:
Вставка/ Символы. Там и находится наш вожделенный |.
Но это при работе с обычным текстом, тут ничего трудного нет, его даже банально можно скопировать/ вставить. А вот как быть с названием сайта? Хотите такой же как у меня — сейчас расскажу...
Добавить «пайп» в тайтл WordPress
Для того чтобы сделать вертикальный разделитель в названии сайта, нам потребуется плагин Yoast SEO, про который я уже как то упоминал, в статьях о «хлебных крошках» и оптимизации wp.

https://ru.wordpress.org/plugins/wordpress-seo
Данный плагин условно бесплатный, позволяет оптимизировать блог под поисковики, и заодно, при его активации сразу запускает мастер настройки, который и позволяет добавить разделитель в название нашего блога.
- Итак, скачиваем и активируем плагин;
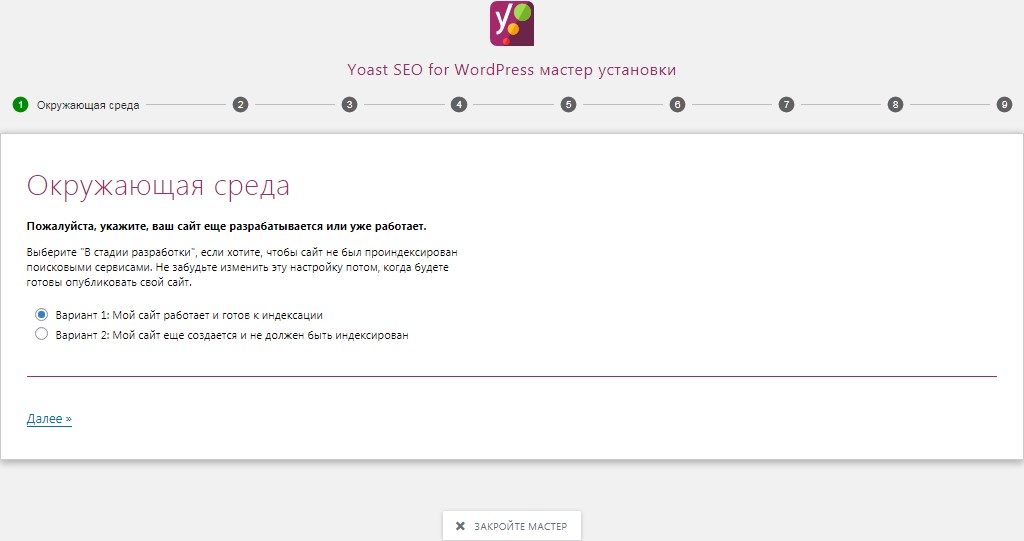
- В запустившемся мастере настройки, нас ждет девять шагов, для оптимизации нашего сайта;
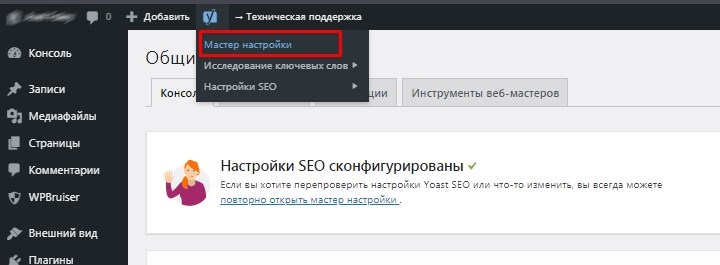
 если мастер не запустился, его можно активировать принудительно кликнув по новому значку yoast в верхней панели wp.
если мастер не запустился, его можно активировать принудительно кликнув по новому значку yoast в верхней панели wp.
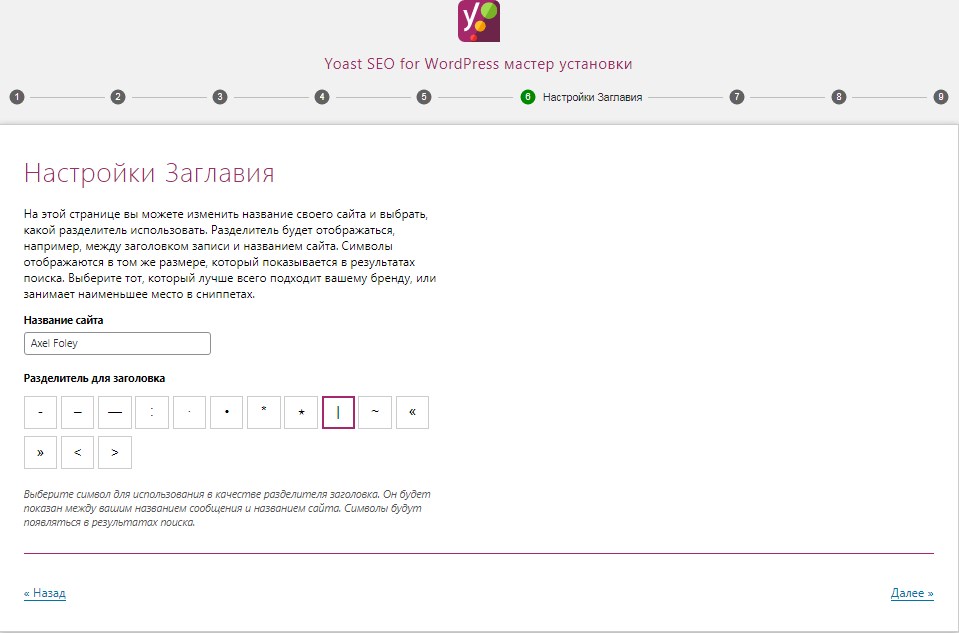
- Просто продвигаемся по мастеру настроек, пока не дойдем до шага №6 «Настройки заглавия», в котором и нужно выбрать наш разделитель.
 Однако вам может приглянуться какой-либо другой. Тут на вкус и цвет.
Однако вам может приглянуться какой-либо другой. Тут на вкус и цвет. - Доходим до конца, пока не закончим настройку;

- Вот собственно и все. Теперь ваш сайт отображается гораздо изящнее, чем было до этого.
Данный инструмент можно поменять в любое время, опять же выполнив принудительный запуск мастера.
Дополнительная настройка Yoast SEO
Помимо мастера настройки, о котором речь шла выше↑↑↑ хочется рассказать еще о паре нюансов:
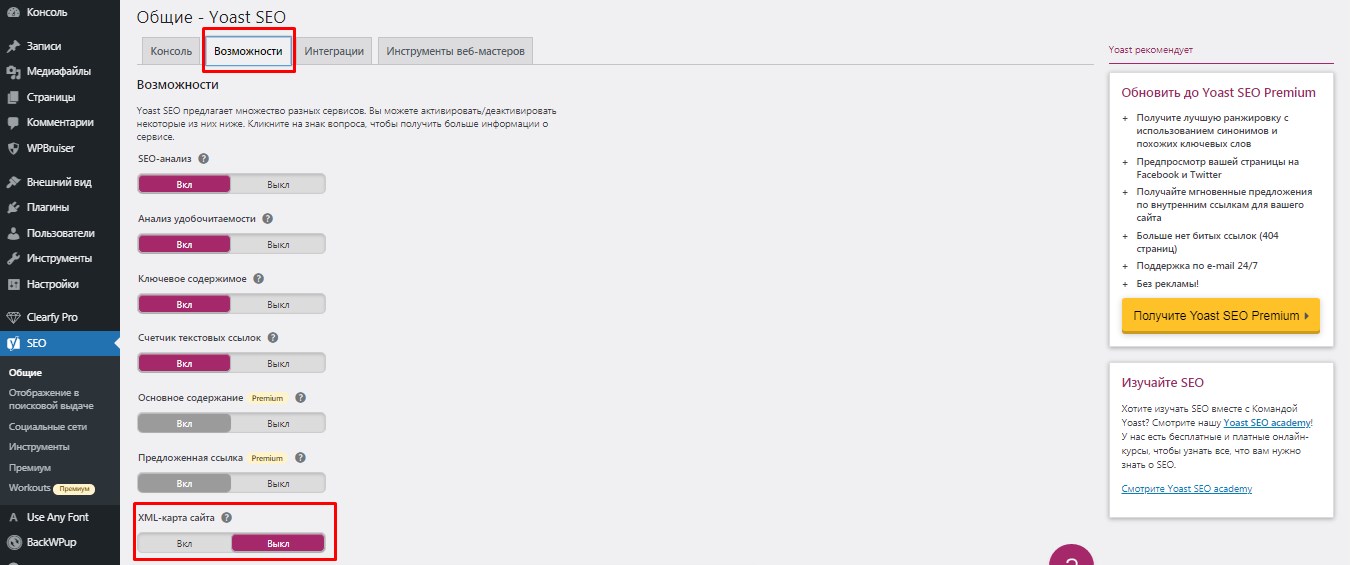
XML sitemap — off
Если вы используете какой-либо еще инструмент для генерации XML sitemap, то рекомендую отключить эту функцию в yoast, т.к. он тоже этим занимается и у вас могут возникать конфликты программ.
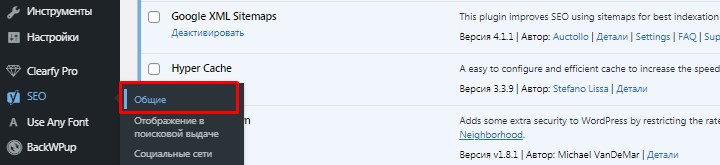
Делается это так:
SEO/ Общие/ Возможности/ XML-карта сайта — Выкл.
У меня, например для генерации карты сайта, стоит плагин Google XML Sitemaps
https://ru.wordpress.org/plugins/google-sitemap-generator
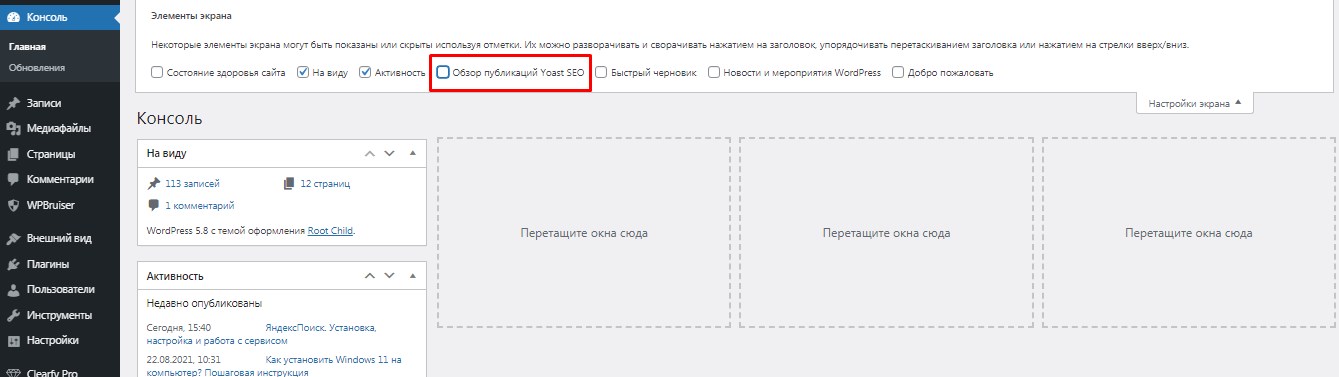
Откл обзор публикаций
Чтобы перед глазами не маячили лишние информационные блоки, также рекомендую отключить «Обзор публикаций» данного плагина:
Консоль wp\ Настройка экрана\ Убрать галочку «Обзор публикаций Yoast SEO».
Заключение
Как видите, установка вертикального значка, как в тексте так и в заголовке — это дело пары кликов. Если есть потребность в разборе функционала Yoas Seo — кричите в комментариях. Расскажу.
А на сегодня все — удачи в блоговедении.
С уважением Axel Foley///