Привет! На связи Аксель Фоули.
Интересное слово фавикон, вы не находите? Звучное, красивое. Что же оно означает? По своей сути, фавикон – это иконка, которая демонстрируется вместе с названием страницы. Либо во вкладке браузера. Этого своего рода миниатюрный логотип.
И в этой статье речь пойдет о онлайн сервисе:
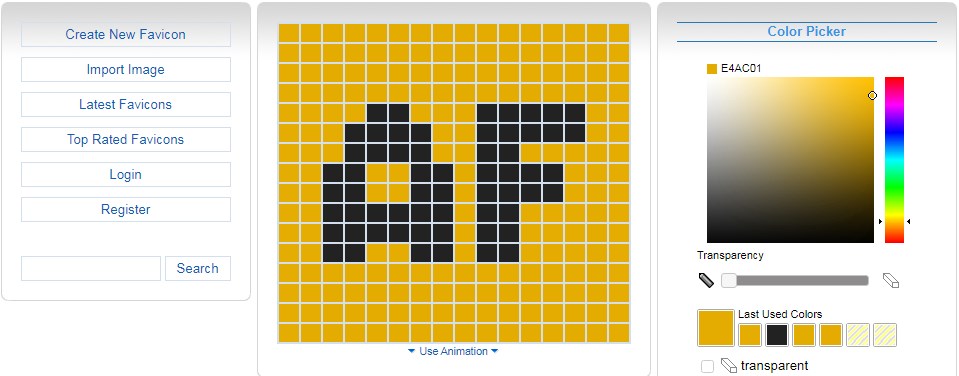
![]()
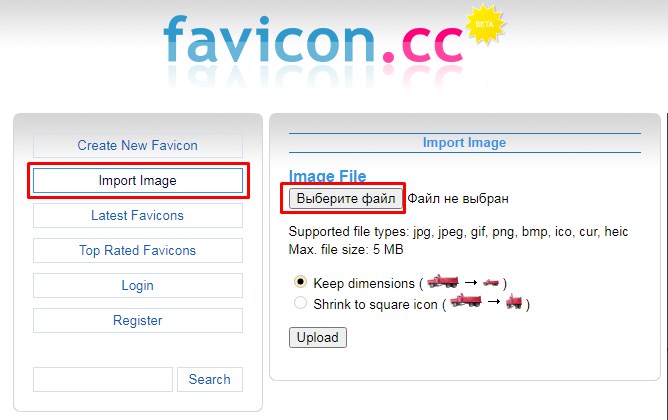
https://www.favicon.cc
Favicon генератор позволяет создавать значки в формате ico.
Алгоритм создания фавиконки
Все гениальное – просто! Тоже самое и с этим сервисом! Загружаете картинку, конвертируете ее в необходимый формат. Несколько кликов мышки и вы получите необходимую иконку 16×16 пикселей. Даже нет размера 120×120. Логично, что качество изображения далекое от идеала. Но фавикон – это картинка-карапуз, обычный человеческий глаз не углядит разницы.
- Загружаем изображение;
Кликаем по графе «import-image».
Далее – Выбираем файл. - Для наглядности я приведу пример своей иконки;
Она у меня имеется в формате jpeg, размер 512 х 512 рх.
Загрузим ее. Вначале значок будет выглядеть вот как:

Вполне можно понять, что это, но лучше подправить симметрию. - Так гораздо лучше;


- На компьютер изображение сохраняется посредством кнопки «Download»;

- Раз, два, и готово!
Я у мамы художник!
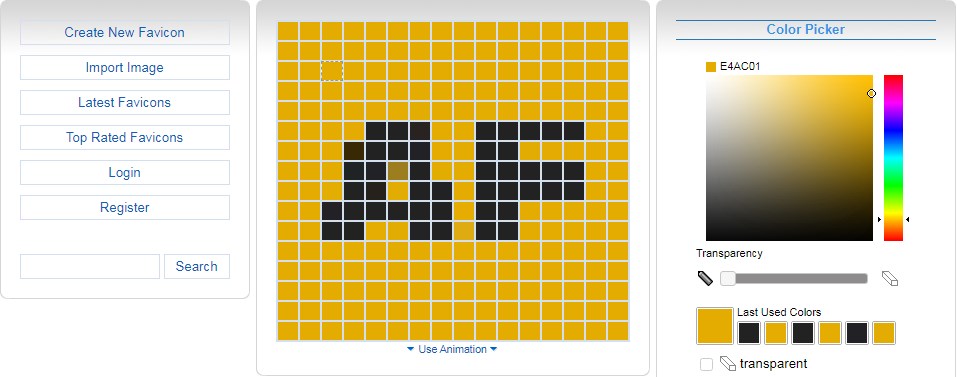
Креатив – наше все! Сервис позволяет нарисовать фавикон самостоятельно! Нажимаем — рисуем!
Просто жмем по квадратику и создаем шедевры разных размеров.
Маленький совет: попробуйте удержать левую клавишу мышки. Это даст возможность рисовать не отрываясь. Настоящая мастерская художника.
Готовые фавиконы
https://www.favicon.cc/?action=icon_list&order_by_rating=1\
Вы только посмотрите. Тут фавиконы для всех устройств.
К слову, о поисковиках. Яндекс демонстрирует фавикон в левой части. Как и тексты, этот знак индексируется роботами. Поэтому появляется не сразу – ждите, когда проиндексируется. Это не так быстро, как может показаться – наберитесь терпения!
Зачем вообще нужна иконка
Все просто – вы получаете очевидное преимущество перед другими ресурсами в плане дизайна. Броская иконка цепляет – бесспорно. На какой сайт вы зайдете охотнее?
- С ярким значком;
- Без него и даже без фона.
Кроме того, хороший фавикон способен взять на себя функцию брендового элемента. Пользователь посмотрит на него, запомнит, и начнет ассоциировать вас по значку.
По этой причине, к данному вопросу следует отнестись ответственно. Способов разработки несколько. Как с помощью простых редакторов (favicon.cc). Продвинутые решения также позволяют создавать картинку на выданье. Ну а что? Хороший фавикон сразу выхватывается взглядом, а сайт выходит в ферзи. Создать его можно и при помощи старичка фотошопа. Но новичкам такой способ не советую – навык фотошопа должен быть хотя бы минимальным. Да и для работы в формате нужном вам потребуется специальное расширение. А это – дополнительные хлопоты по установке.
Советую это делать в Paint.net, в котором я сам и создаю все картинки.
Хороший фавикон это
- Пусть и в небольшом размере, но хорошо различается.
Я говорю о его миниатюрной версии. Ведь это своеобразный логотип. Визуальное оповещение для глаза человека; - Вписываться в фирменный стиль компании.
Будет например странно, если стиль у компании будет черный и строгий. А ее фавикон будет вот такой...
- Соответствие техническим требованиям современности. Представьте – формат устарел, и под вашу новую CMS не подходит. Обидно, не правда ли? Используйте только современные сервисы. Например, тот, что подсказал вам я.
С ним любые ошибки и просчеты полностью исключены.
Итоги
Я рассказал и показал вам как сделать полезную опцию – фавикон! Казалось бы, мелочь! Но данная мелочь – часть имиджа компании. Я долго думал над тем, каким сделать свой ФВ. И в результате пришел к простому сочетанию букв – AF. Броско и лаконично. Так что, если вы работаете над сайтом, то запомните, что без броской иконки никуда. Постарайтесь сделать свой фавикон цепляющим и запоминающимся. И тогда точно ваш сайт станет успешным.
С уважением Axel Foley///
