Доброго дня! На связи Аксель Фоули.
Вы согласны с утверждением — если твоего бизнеса нет в интернете, значит у тебя нет бизнеса?
Что-то подобное говорил старина Билл Гейтс. И я с ним полностью солидарен. Без развития в сети процент продаж будет гораздо ниже. Сегодня я расскажу вам о том, как создать сайт ukit.
https://ukit.com/ru
Эта платформа ориентирована на большинство предпринимателей, которые не являются квалифицированными разработчиками.
Название чем-то похоже на uCoz, заметили? Вы угадали — разработчик тот же.
Только новый конструктор больше ориентирован как площадка для среднего и малого бизнеса. Платформа удобная и понятная на интуитивном уровне. Разберется каждый опытный пользователь ПК. То есть www ukit com по зубам даже девятикласснику.
Впрочем, что может создать девятиклассник? Максимум какой-нибудь сайт посвященный компьютерным играм. А мы говорим о серьезных решениях для бизнеса. Поэтому сейчас я расскажу вам о том, как создать действительно коммерческий проект. Ловите лайфхак! Будете практиковать мои рекомендации — попадете точно в цель: создадите ресурс мечты. Предмет вашей гордости и зависти конкурентов.
Создание сайта на Ukit
- Что обычно происходит на первом этапе? Правильно, регистрация!;
Авторизоваться можно посредством любой соцсети. У вас 15 бесплатных дней. Так что времени на изучение достаточно. Уже потом, когда освоитесь, примите решение — стоит работать с платформой дальше или нет.
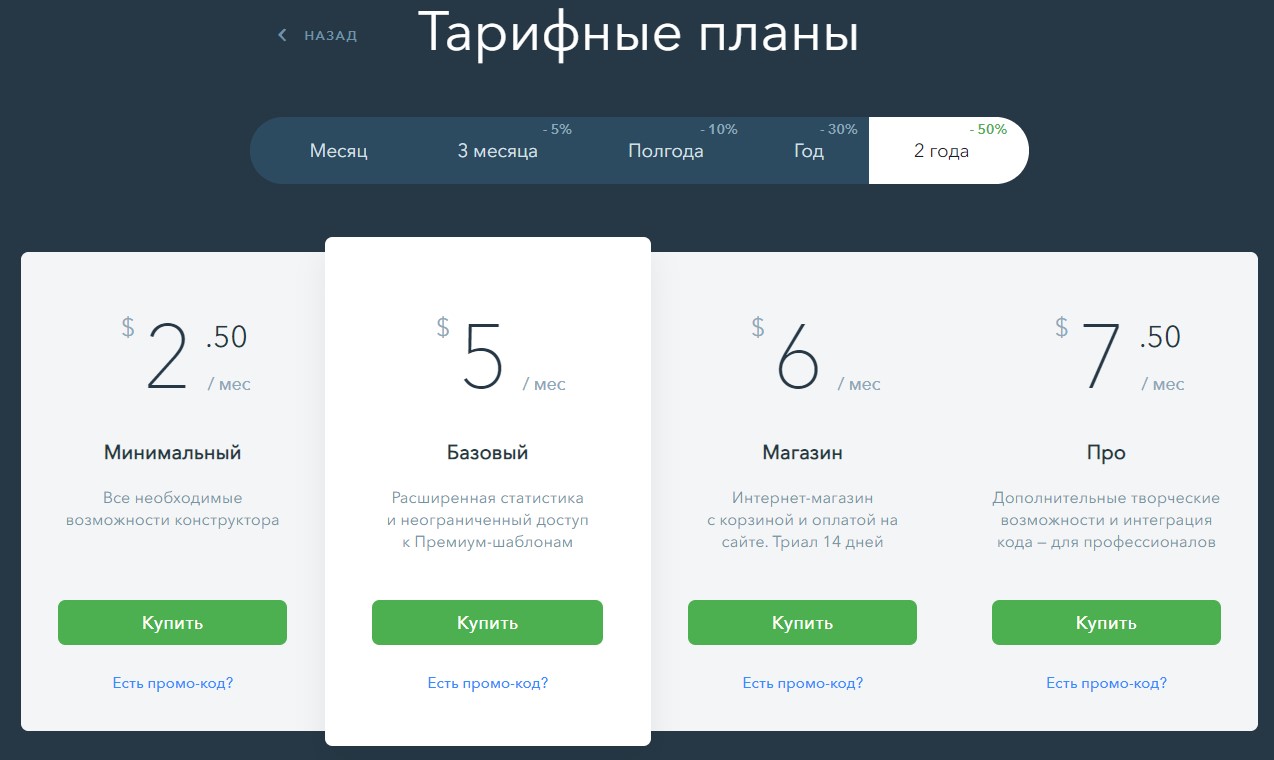
Ценовая политика у портала привлекательная: чем более длительный срок оплачиваете, тем дешевле обойдется ресурс в итоге.
Советую также купить домен. У вас два варианта: приобрести у регистратора со стороны или прямиком у юкита, что удобней. Не придется шаманить с перенастройками и переносами. - Выбор шаблона;
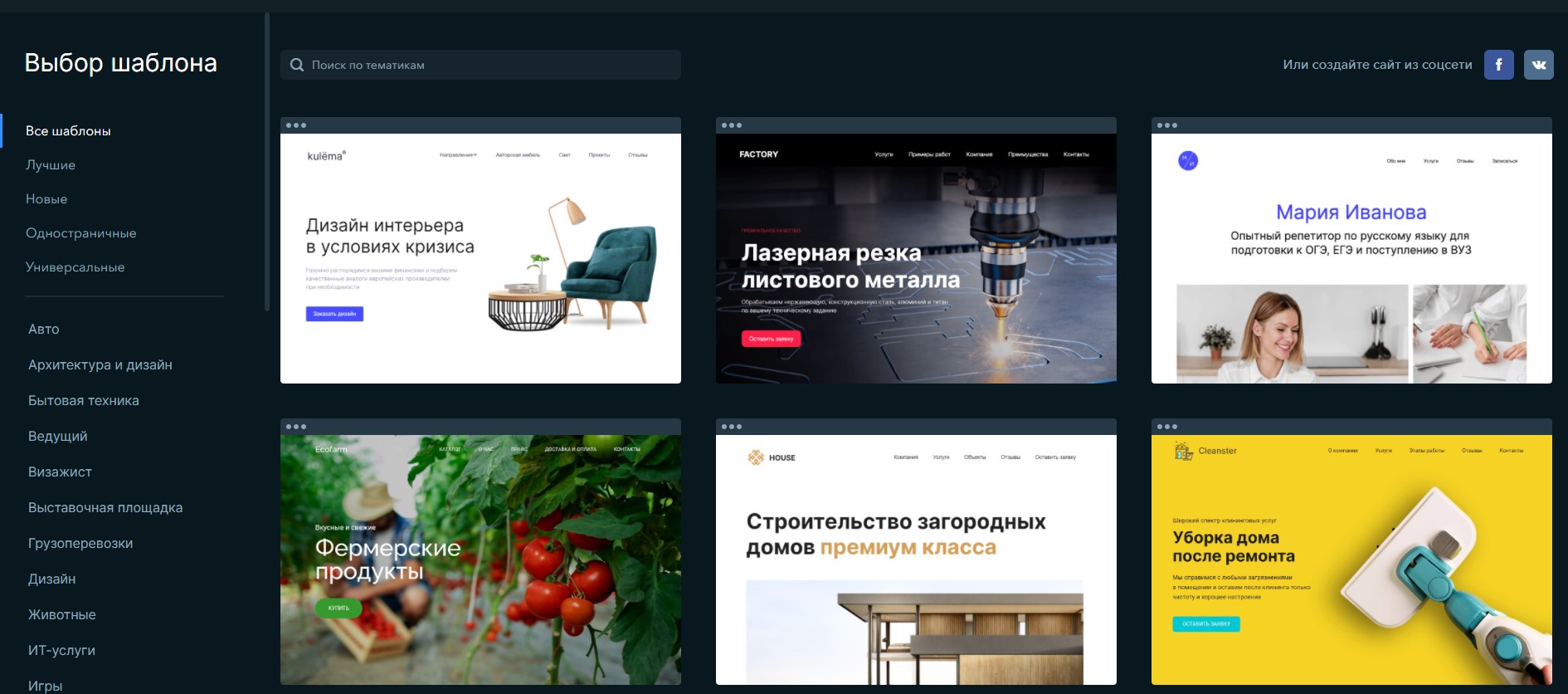
“Библиотека” конструктора впечатляет — в ней более 500 различных шаблонов. Конечно, они во многом повторяют друг друга структурно. Но это совсем не идет в минус дизайну. Вам следует просто выбрать нужную тему: мебель, финансы, техника, интернет-маркетинг! Да любую! В этом плане ukit нежаден. - Настройка шаблона.
Совет: пользуйтесь предосмотром, там есть весьма тонкие настройки.
Имейте в виду, что версию для пк и смартфона надо настраивать отдельно, практикуя индивидуальный подход.
Мы “тыкнули” по шаблону дизайн интерьера и попали вот в такое меню:

Можно выбрать несколько специализированных направлений;

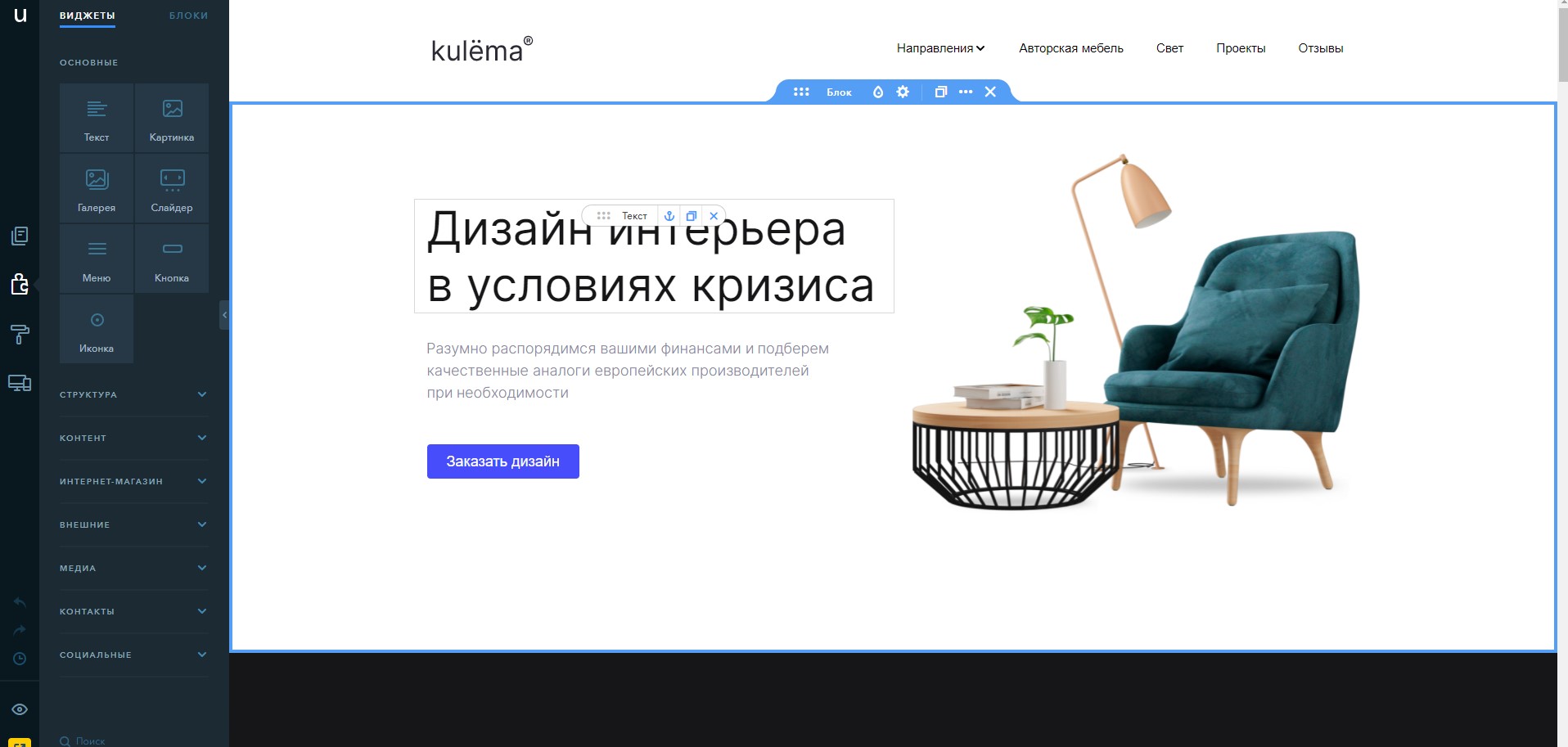
Кликнем по “Дизайн живых интерьеров” и попадаем в такой симпатичный экранчик;

Кстати, уже при предосмотре шаблона можно выбрать несколько опций:
- Сменить цветовую гамму.
- Глянуть каков этот шаблон на смартфоне.
- Сменить цветовую схему шаблона.
Редакция и что она собой представляет
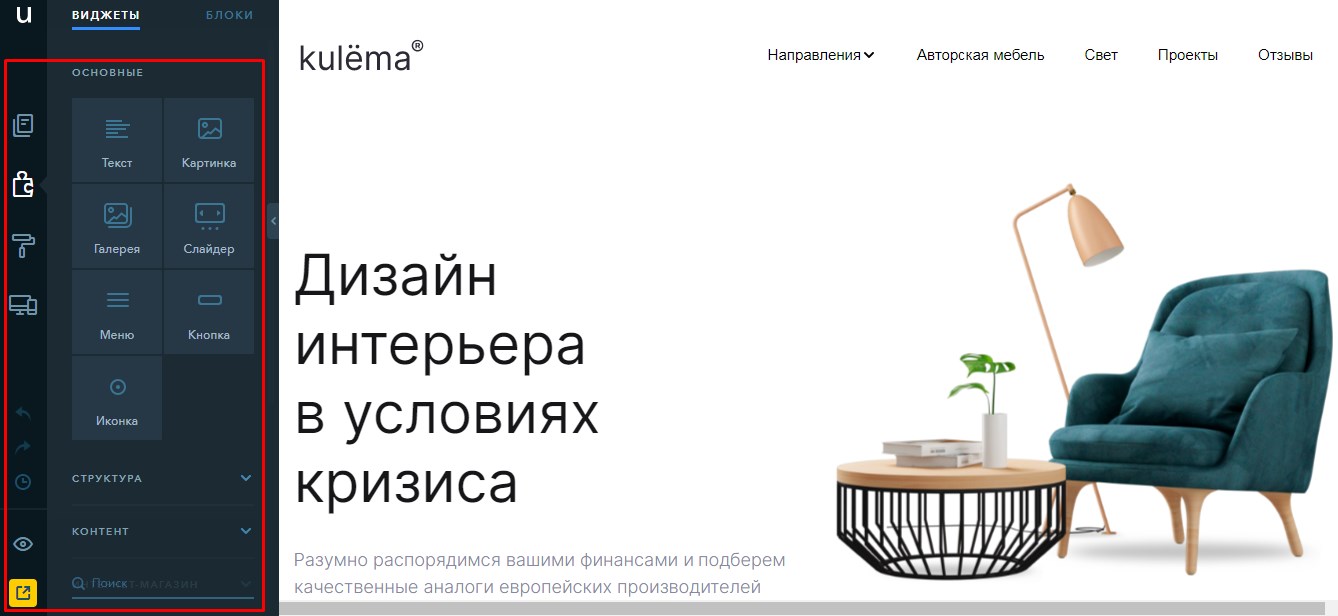
- Экспериментируйте сколько того хочет ваша дизайнерская душа:
Добавляйте новые секции, копируйте их, меняйте между собой. Каждая страница настраивается!
Можно детально настроить как структуру, так и вид каждой страницы.
Меню редактирования выглядит вот так: Оптимизируйте сайт под себя — это одна из фишек юкита.
Оптимизируйте сайт под себя — это одна из фишек юкита. - Контент всему голова
От качества контента зависит все и даже больше. Поэтому я советую сделать максимум для лучшего качества. Тексты должны быть живыми и продающими, детально и ярко раскрывать преимущества товара.
Имеет значение и графика.В случае с интернет — магазином важно залить фотографии хорошего качества.
От того как вы раскроете свой бизнес зависят дальнейшие продажи.
- Вы загрузили шаблон, настроили его, наполнили контентом? Поздравляю вы на стадии, близкой к завершению.
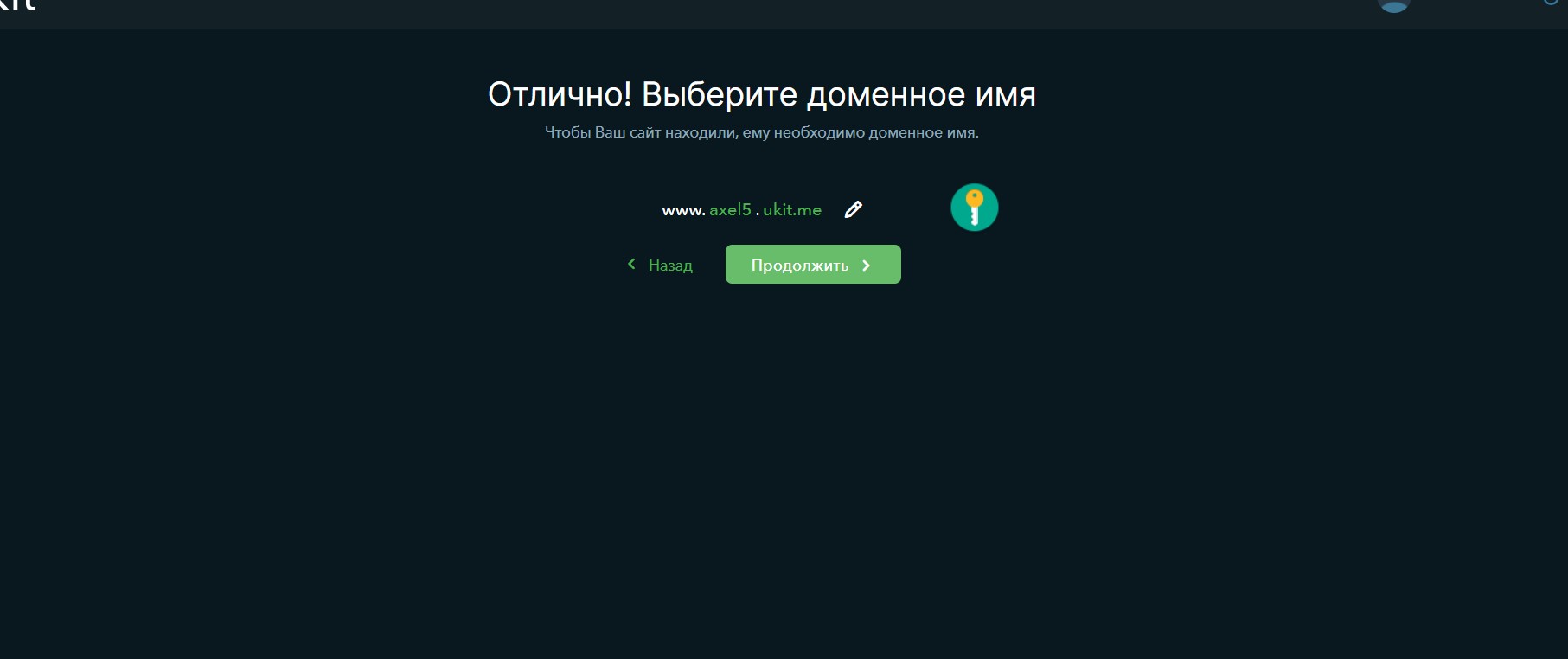
Пришло время поставить новый сайт на домен, а также выбрать доменное имя.
Я советую вам “Базовый” или “Минимальный”. Лучше оплатить сразу на два года.
При покупке внутри сервиса все настроится быстро и автоматически. Даже SSL!
- Итак, мы на финишной прямой.
Осталось нанести последние штрихи. Прописать сео — настройки, подключить аналитические сервисы Яндекс и Google.
Все остальное — отталкиваясь от задач, включая CRM, live-чат, иконки социальных сетей и многое другое.
В конце рекомендую еще раз пройтись по дизайну, подшлифовать разные моменты. Например, параграфы, заголовки, цвет.
Спросите совета у копирайтера, дизайнера.
Их отзывы имеют вес, потому что профессионалы знают свое дело. Отнеситесь к работе с максимальной ответственностью и критичностью.
Проработайте каждый момент, пока ваша аудитория не увидит итоговый результат. Так же рекомендуем включить подход перфекциониста — креативщика, постоянно прорабатывайте новые идеи.
Закрепление
Краткая последовательность шагов выглядит так:
- Регистрируемся;
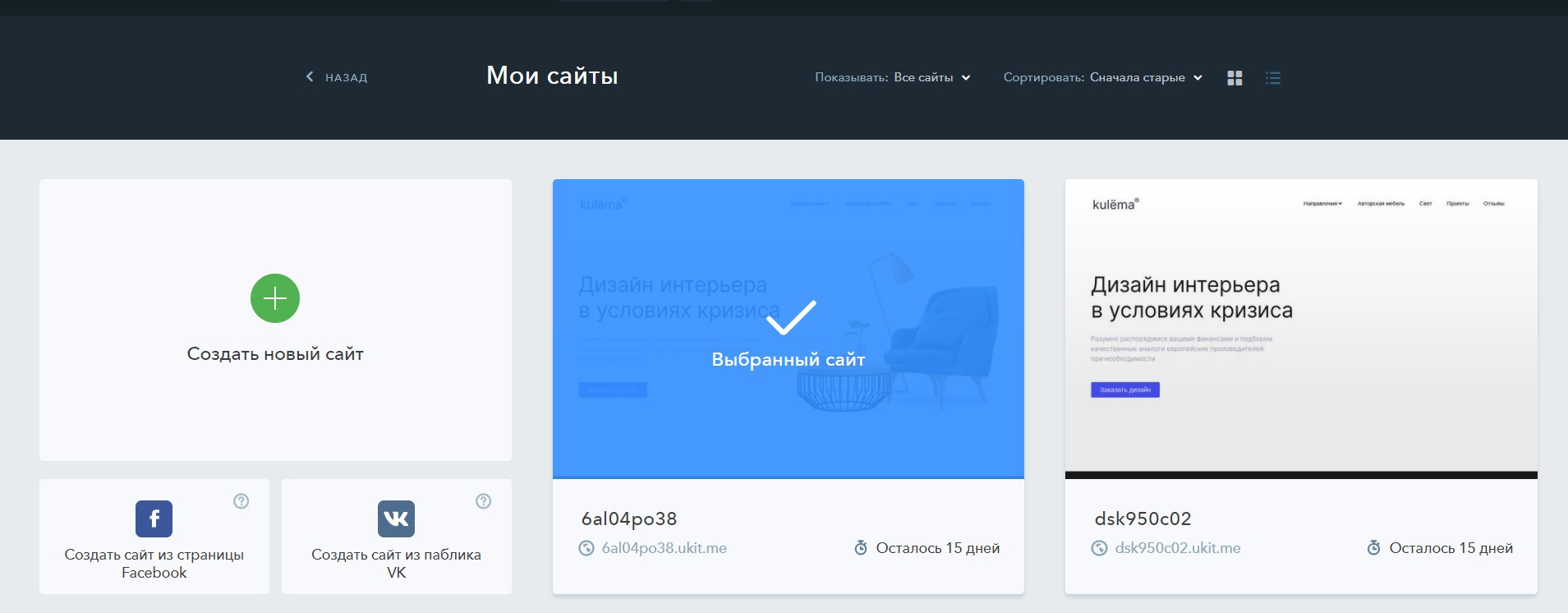
- Заходим во вкладку “Мои сайты”, она сверху, зеленая;

В ней мы видим несколько вариантов разработки ресурса. Кликаем по “Создать новый сайт”.

- Переходим к выбору шаблона и темы;
Все интуитивно понятно, преподнесено как на блюдечке. - Кликаете по нужному шаблону;
У вас на выбор несколько прототипов:
— Лучшее
— Новые
— Одностраничные
— Универсальные
И множество тем. - Следующий экран — выбор доменного имени;
 Пусть у нас это будет axel5.ukit.me
Пусть у нас это будет axel5.ukit.me - Жмем на “продолжить” и переносимся непосредственно в сам конструктор.

Так же хочу порекомендовать к ознакомлению статьи про другие конструкторы сайтов: Wix и Tilda — оба идеальны для создания небольших сайтов — визиток.
Итоги
Надеюсь, что моя пошаговая инструкция поможет вам создать качественный сайт на Ukit. Особенного мастерства и волшебных навыков здесь не потребуется. Самый минималистичный подход: просто наполните готовый шаблон контентом. Статьями, фотографиями, видео и публикуйте.
Разработайте сайт в течение действия пробного периода. Так вы сможете понять — ваш этот конструктор или лучше подобрать другой вариант.
Видеоинструкция для визуалов:
В ней еще более детально объяснен каждый шаг.
Благодарю за внимание, друзья!
С уважением Axel Foley///