Уважаемые читатели, приветствую вас. На связи Аксель Фоули.
Сегодня для вас приготовлен материал, посвящённый спецсимволам и их значению в веб-дизайне. Что такое спецсимволы и как их можно использовать?
Попробую ответить на эти вопросы!
Зачем ОС спецсимволы — и что это вообще такое
Если очень-очень обобщить — спецсимвол это любой символ, которого нет на клавиатуре. Обычно для их вызова используются клавиатурные комбинации, либо некоторый код, вместо которого страница отобразит тот или иной символ для конечного пользователя.
Зачем они нужны?
Самое первое, что приходит в голову, конечно, это использование спецсимволов для украшения обычного текста. Согласитесь, аккуратный «™» выглядит гораздо солиднее, чем написанный наспех «™», хотя смысл и там и там — одинаковый.
Однако это лишь верхушка айсберга. Если вглядеться в суть, главная задача спецсимволов — в создании единой сигнальной системы для всех людей, пользующихся компьютерами, вне зависимости от того, какой тип письменности или систему счисления они считают родными.
Таблица спецсимволов ASCII появилась на свет в 1963 году. Кодировалось в ней 7 бит (только латинские заглавные буквы, цифры и несколько специальных символов), и это была первая серьёзная попытка перевести «человеческий» язык в язык машинный. В своей расширенной форме (стандарт ISO 8859) эта таблица используется и сегодня.
Следующим шагом в развитии кодирования стало появление системы Юникод. На сегодняшний день это самая популярная кодировка, используемая повсеместно. Она содержит в себе как коды системы ASCII, так и множество других символьных систем.
Ещё одна, гораздо более узкая их задача — поддерживать читабельность веб-страниц, обеспечивая в тексте правильное отображение символов, исторически используемых в том числе и для создания самих интернет-страничек.
Спецсимволы в повседневности
Знать таблицы спецсимволов целиком, конечно, не обязательно, но самые популярные клавиатурные комбинации и коды очень часто могут помочь вам, как минимум, в работе.
Вставка символов в Windows делается с помощью так называемых Alt-кодов. Таблицу альт-кодов можно посмотреть, например, на Википедии.
Альт-код вводится как любая другая клавиатурная комбинация — при этом используется цифровая клавиатура с включённым Num Lock. Так, например, если нажать Alt + 0169, получится значок копирайта «©», а стрелки ↑↓→← рисуются при помощи кодов в диапазоне Alt + 24 – Alt + 27.
- Используйте спецсимволы для грамотного оформления ваших текстов. Отдельно отметим цифры в верхних индексах (м² и тому подобные вещи) — часто для корректного отображения их на веб-страницах нужно вставить именно спецсимвол, а не инструментарий Word.
Спецсимволы можно использовать в пароле — это повышает его надёжность в разы.
- Неразрывный пробел (Alt + 0160) используется в инициалах, датах и интервалах во избежание нежелательного переноса строки. Символ также может использоваться как своего рода «костыль» в оформлении веб-страниц (быстрое создание отступов, абзацев и т.п.).
- В программировании наборы служебных символов используются для создания регулярных выражений.
Учтите, что комбинации чувствительны к раскладке клавиатуры:
Не используйте кириллицу, если хотите пользоваться верхними индексами через альт-код — там их просто нет.
Зато есть целый русский алфавит.
Спецсимволы в Microsoft Word
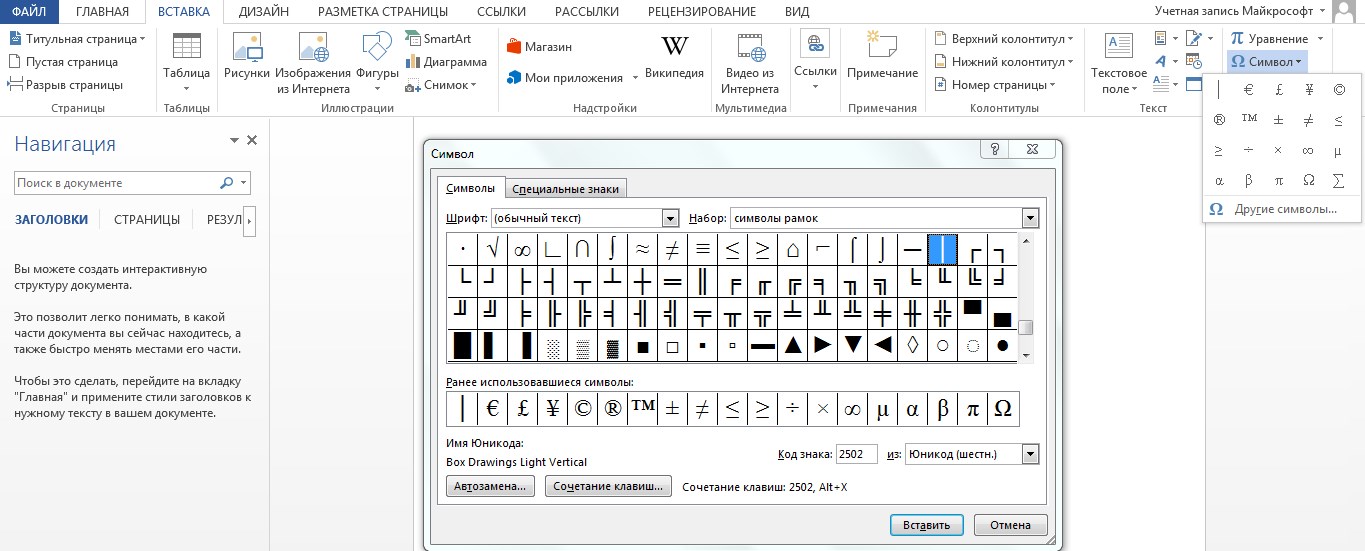
В «Ворде» спецсимволами можно управлять с помощью меню
Вставка → кнопка «Символ» в правом верхнем углу экрана.
В выпадающем меню предлагается два десятка символов на выбор, а кнопкой «Другие символы» вызывается меню, позволяющее добавить в окне документа любой символ на ваш вкус.
Там же можно задать или убрать клавиатурную комбинацию для вызова любого спецсимвола, буквы или цифры.
А как убрать символы, отвечающие за форматирование документа?
Отображение и скрытие спецсимволов Word (пробелов, табуляции, абзацев и т.п.) настраивается в меню Файл → Параметры → Экран.
Часто упрямые шероховатости оформления исчезают быстрее всего, если просто вручную удалить соответствующий символ.
А что насчёт интернета
Разметка HTML обладает своими собственными таблицами спецсимволов — просто потому, что эти символы используются в тегах веб-страниц и, соответственно, не могут отображаться вместе с обычным текстом.
Существует три способа отображения спецсимволов в интернете:
- Десятичный код, он же ASCII-код. Пишется так: &#номер. Например, код ¾ покажет вам дробь «три четверти» — ¾;
- Шестнадцатеричное значение (HEX-код). Пишется так: &#xномер. Например, код ‰ отобразит знак промилле — ‰;
- Мнемоники — комбинации символов, шифрующие некоторые самые распространенные понятия в веб-программировании и дающие возможность отображать спецсимволы, обычно зарезервированные за кодом.
Выглядят так: &мнемоник.
Например, выражения < и > отобразят угловые кавычки < и >, в которые заключаются теги на веб-странице, и которые по умолчанию могут скрываться.
Ещё один популярный мнемоник — &, отображает символ «&», амперсанд, с которого обычно начинаются все другие комбинации кодов.
Подобная замена в программировании называется «экранирование».
Кроме того, есть специальные шестнадцатеричные URL-коды для символов в строке веб-адреса. Они кодируются при помощи знака процента % и шестнадцатеричного кода того или иного символа: %bb, например, будет значить закрывающую кавычку-«ёлочку».
Появление этой кодировки было вызвано, в частности, «опасностью» некоторых знаков пунктуации, используемых в программировании — говоря очень обобщённо, наличие таких символов, вполне обычных на письме, в URL ранее приводило к уязвимости к хакерским атакам.
Сегодня большинство таких уязвимостей уже устранено, и множество таких символов перенесено в разряд «зарезервированных» для команд языка.
Заключение
Надеюсь, этот текст дал вам общее представление об истории возникновения спецсимволов и наиболее распространённых способах их применения.
Может быть, у вас есть какие-то дополнения или вопросы? Подписывайтесь и оставляйте комментарии, я обязательно вам отвечу!
С уважением Аксель Фоули.