Приветствую! На связи Аксель Фоули.
Сегодня я поведаю вам о маленькой, но актуальной для большинства новичков проблеме, когда картинку нужно превратить в ссылку.
Ничего сложного в этой “операции” нет.
Даю маленький, но действенный инструктаж под названием картинка ссылка html на WordPress.
Зачем это нужно
- Представим, что вы открыли интернет — магазин ювелирных украшений. И у вас есть фото презентабельного и красивого кольца, которое так и просится на продажу. Вы загружаете изображение на свой сайт и превращаете его в ссылку. Потенциальный клиент заходит на ваш сайт, и кликая по картинке попадает на форму заказа вашего интернет-магазина. Согласитесь, удобно...;Или ситуация два:
- Вы зарегистрировались в партнерской программе, да только владелец ресурса не обеспокоился предоставить вам нужные материалы. И снова выручает “метод”: скопируйте изображение его продукта и превратите картинку в ссылку. В результате получаем баннер онлайн. Дешево и сердито;
- Ситуация третья — опытные разработчики сайтов знают, что посетители могут и не увидеть часть рекламных баннеров. Дело в том, что предприимчивые пользователи устанавливают на браузеры специальные расширения наподобие “Антиблока”. Реклама просто уходит в блок и некоторые навязчивые баннеры тоже.
Советую вам воспользоваться этой хитростью.В случае, если вместо баннера будет картинка-ссылка — то программой, такая картинка, воспринимается как нечто среднестатическое, и не скрывается от пользователя.
Как это сделать
Для того, чтобы добавить картинку — ссылку для сайта на WordPress вам не потребуются ковырять html и css. Базовых возможностей текстового редактора движка вполне достаточно без загадочных кодов.
Буду показывать используя шаблон Root, который предназначен именно для коммерческих целей, для удобного размещения на нем подобного вида рекламы.
Порядок действий следующий:
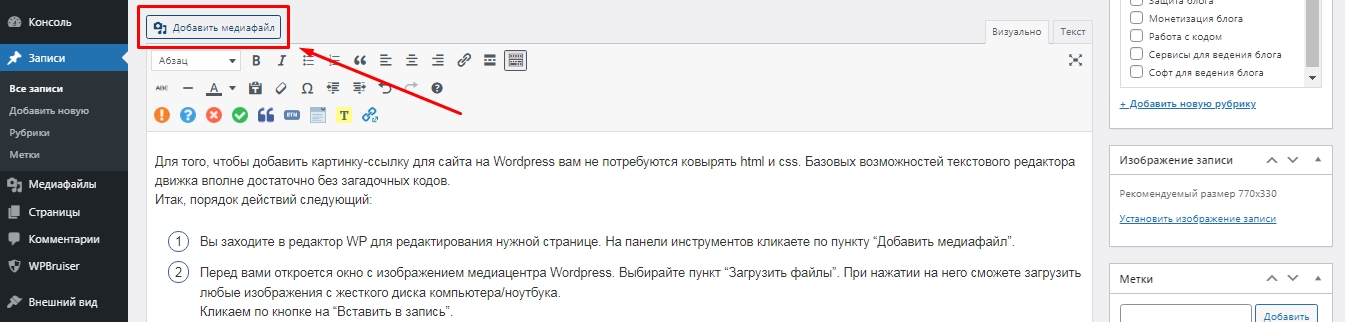
- Вы заходите в редактор WP для редактирования нужной странице. На панели инструментов кликаете по пункту “Добавить медиафайл”;

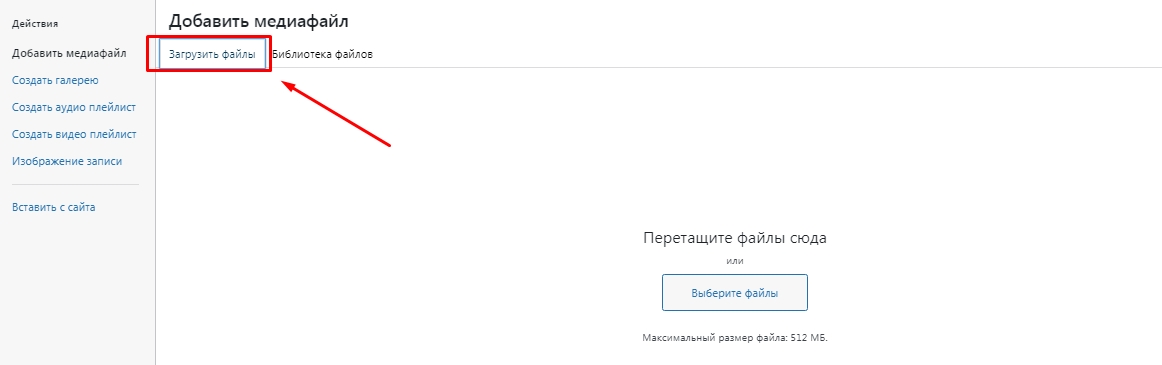
- Перед вами откроется окно с изображением медиацентра WordPress. Выбирайте пункт “Загрузить файлы”. При нажатии на него сможете загрузить любые изображения с жесткого диска компьютера/ноутбука.
Кликаем по кнопке на “Вставить в запись”;
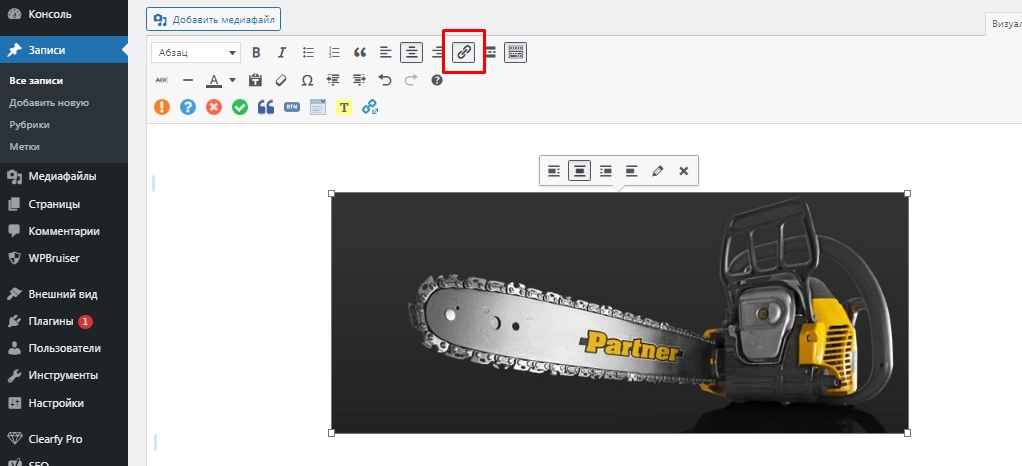
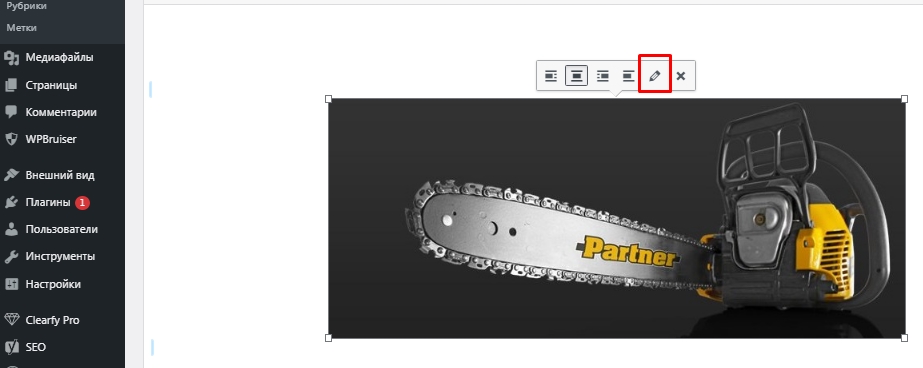
- Картинка “внутри будущей статьи”. Переключаем внимание на панель инструментов.
Выделяем нашу, только что загруженную картинку;
Кликаем по иконке, похожую на «скрепку» — она и добавляет в картинку необходимую ссылку;
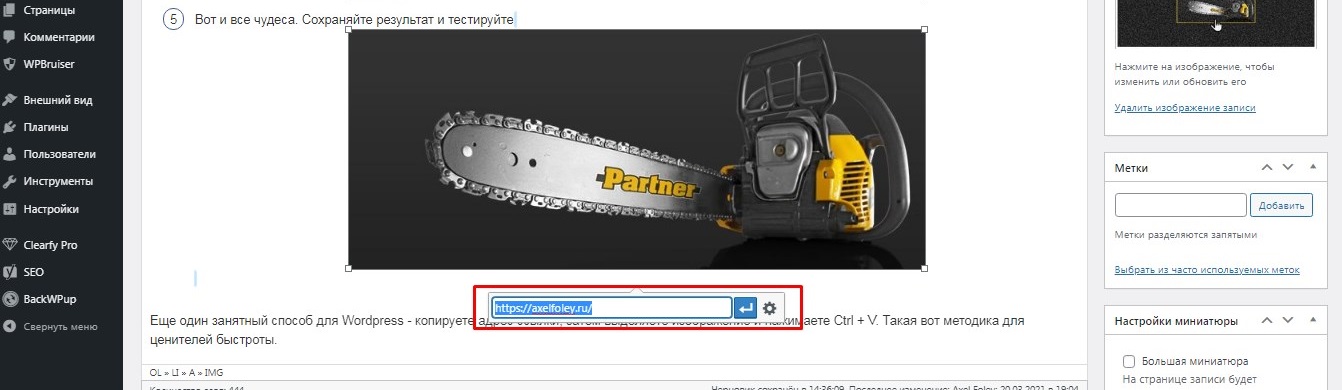
- После появится специальное окно:

В нем выполняем вставку необходимой нам ссылки (я поставлю адрес домашней страницы блога, вы поставите любой другой адрес который вам надо).
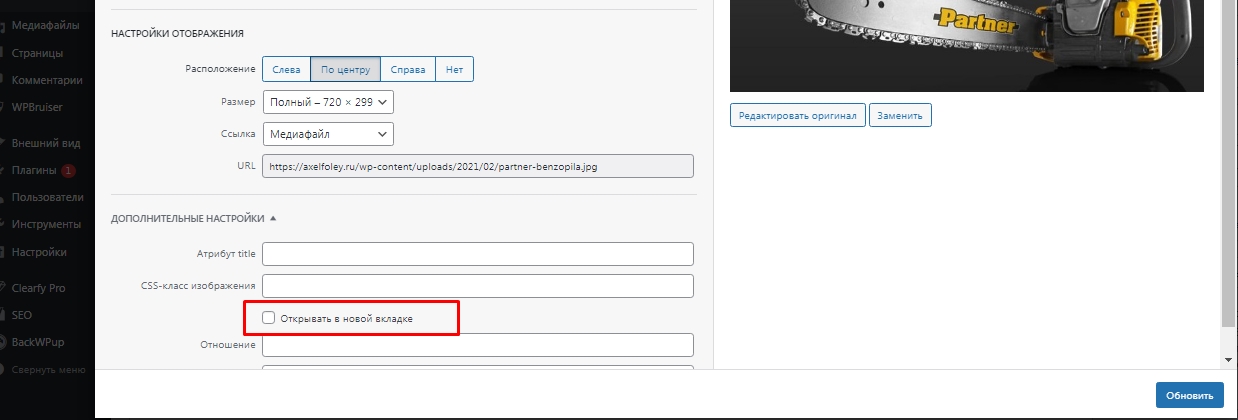
- При желании можно поставить галочку напротив “Открывать в новой вкладке”.
Для этого нужно нажать на знак в виде карандаша «Редактировать»;

- Далее, в открывшемся окне поставить галочку “Открывать в новой вкладке"

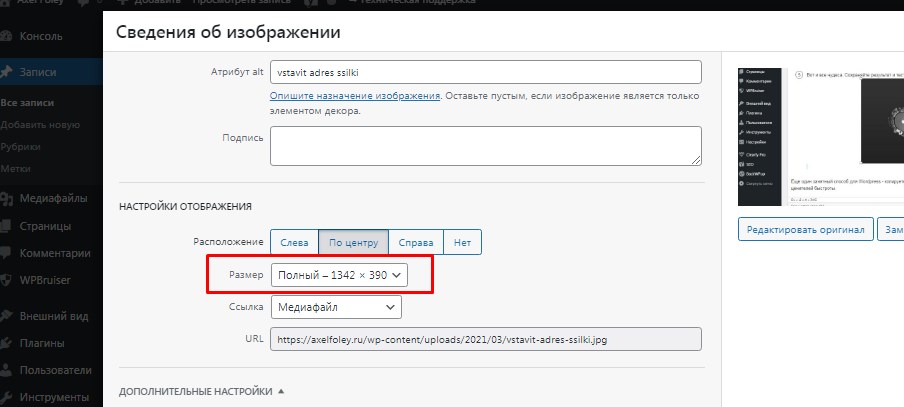
- Здесь же, в параметре «Размер» можно регулировать размер изображения.

- Вот и все чудеса. Сохраняйте результат и тестируйте.

Еще один занятный способ для WordPress — копируете адрес ссылки, затем выделяете изображение и нажимаете Ctrl + V. Такая вот методика для ценителей быстроты.
А о том как просто вставлять ссылки в текст, без использования картинок, читайте в статье «Как сделать анкор? Учимся создавать ссылки».
Заключение
Мы рассмотрели незатейливую, но хитрую операцию по превращению картинки в ссылку в CMS WordPress. Просто, наглядно, действенно!
С уважением Аксель Фоули.
