Приветствую! На связи Аксель Фоули.
Что нужно знать для разработки веб-проектов на WordPress?
Мы уже слышим наивные голоса, которые утверждают что: “Это конструктор №1 для ведения блога, просто кликай и тыкай".
Да, эта система, конечно, дружественная подавляющему большинству блогеров. И с первого взгляда кажется, что особенных сложностей с ней не возникнет. Справедливо это для того, кто хочет создать простенький блог с акцентом на лаконичность и минимализм.
Если вы хотите удивлять нестандартным функционалом, то разработка сайтов в cms на базе вордпресса — превратится в непростой и даже в чем-то каторжный труд.
Для этого необходим ряд навыков. О том, как на первоначальном этапе создать сайт на этой CMS и запустить его, я уже писал в статьях «Вордпресс для чайников. Инструкция, как разобраться в программе» и «Создание личного блога. Начало работы с WordPress».
Базовой информации там вполне достаточно. А данная статья написана чтобы разобраться в части нюансах и бесплатно донести до читателя более продвинутые приемы блоговедения.
Также важно понимать как разместить сайт, настроить кеширование, сжатие. Иначе скорость и качество работы ресурса cтанут значительно ниже как на компьютерах, так и при входе с мобильного телефона.
Кстати, вы знали, что каждый хостер волен в выборе интерфейсной панели для wordpress?
В списке инструментов Plesk, СPanel, ISPmanager и различные самописные варианты.
Нюансы работы с WordPress
Путь к отлажено работающему сайту на WP тернист.
Для эффективной работы на wp нужно понимать использование технологий, тогда и разобраться со всей этой кухней станет значительно легче.
Так какие именно знания не помешают при создании сайта на WordPress? Конечно же:
HTML и CSS
Надо знать хотя бы их основы. HTML частенько пригождается при работе в редакторе движка. А CSS нужен при изменении цвета, выравнивании блоков, адаптации под смартфоны.
Идеально подходящую под ваш бизнес тему найти трудно. Придется корректировать дизайн хотя бы минимально как раз при помощи html и css.
В этом вам поможет бесплатная часть курса по web разработке от Яндекса.
https://praktikum.yandex.ru/profile/web
PHP
А вы знали, что сам движок WP создан на PHP?
Весь код html это результат работы PHP!
Cо знаниями этого языка программирования, вы сможете копнуть чуть глубже, а также:
- Будете спокойно дорабатывать исходные файлы выбранной темы.
- Внедрять специальные функции по собственному желанию.
- Применять нетрадиционные, но эффектные решения задач.
Да, не все задачи можно решить при помощи плагинов. Поэтому придется учить основы программирования.
Фреймворки
Во всех версиях WP используются и фреймворки.
Такие как Jquery, React, Bootstrap. С их помощью реализуются важные вещи, включая адаптивную верстку и отслеживание форм. Фреймворки сейчас — неотъемлемая часть веб-разработки. Конечно, досконально знать все не требуется, но минимальное понимание имеет важное значение.
Технологии WordPress
Неважно с помощью какой системы вы создаете сайт на WP, Битрикс или netcat. У каждого движка свои фишки и особенности. Впрочем, запомните закон:
Если есть стандартные функции — лучше обходиться только ими.
Больше лишнего кода — больше проблем как при индексации, так и по остальным параметрам.
Но все-таки для получения достойных результатов придется изучить “кодекс(справочник) WordPress”.
И да, местами будет сложнее, чем программирование, так как WP платформа не универсальная.
https://codex.wordpress.org/Заглавная_страница
Плагины для SEO — оптимизации
Да, для оптимизации под поисковые системы существует серия плагинов, скачать которые можно в репозитории WP. В принципе, они схожи между собой и обладают почти одинаковой структурой, опциями. Перечислю наиболее популярные:
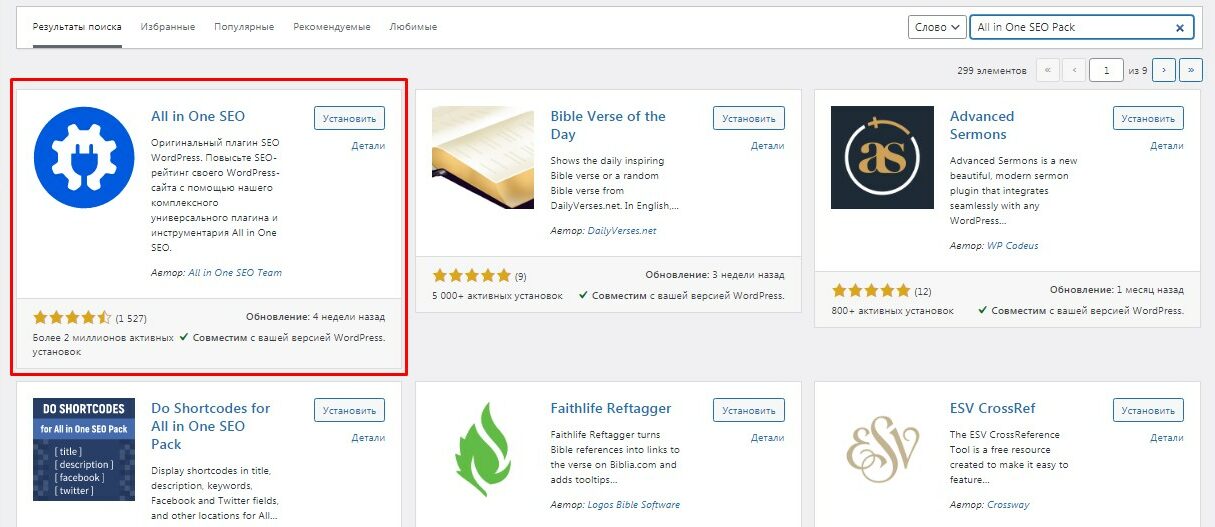
All in One SEO Pack
Классика продвижения на WordPress. Ключевые функции:
- Генерация карты сайта. Возможность воссоздания Sitemap.
- Технология AMP (для Гугла).
- Канонические адреса и их настройка.
- Генерация метатегов.
- Удобный редактор robots.txt.
И это — далеко не полный список опционала.
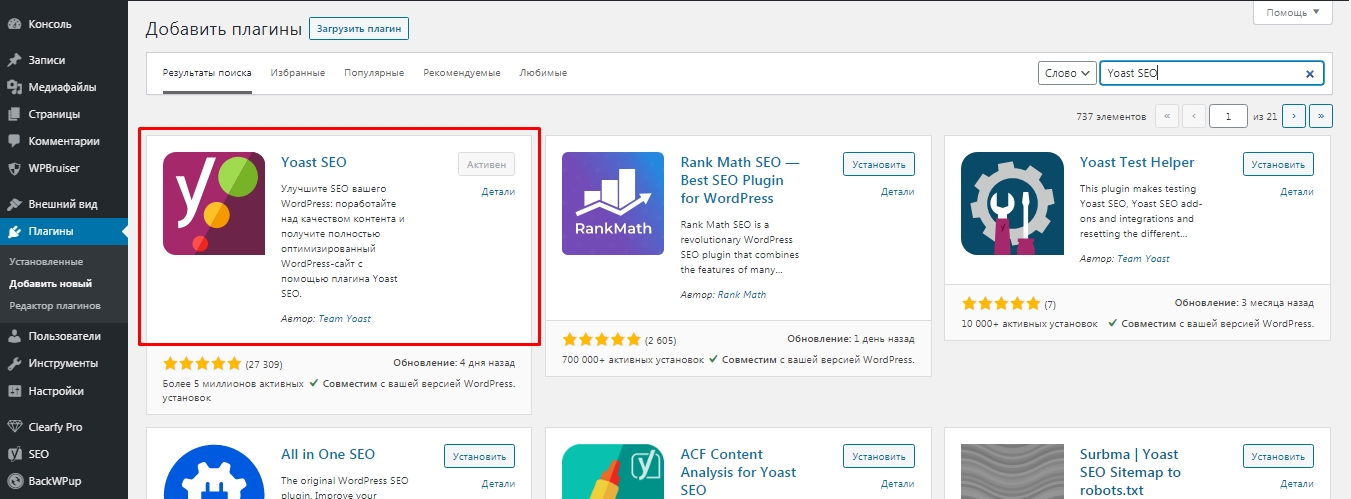
Yoast SEO
Этот плагин как инструмент для «Хлебных крошек» уже был упомянут в статье про настройку перелинковки страниц в WP.
Данным плагином пользуюсь сам. Он удобен, сразу показывает индекс читаемости статьи и другие классные штуки:
- Анализ контента страниц.
- Создание карты.
- Редактирование robots.
- Массовое редактирование.
- Перенаправления.
Фишка данного плагина в том, что он легко настраивается. Всего пять минут, и вы получаете навигацию по сайту — «хлебные крошки», правильно настроенный файл «sitemap» и еще много чего, для оптимизации блога. Про полную настройку данного инструмента читайте здесь.
Данный плагин, советую применять вместе с плагином Clearfy Pro.
Clearfy Pro
https://wpshop.ru/plugins/clearfy
Платный плагин, от WPShop.
- Удаляет ненужные строчки кода.
- Делает микроразметку, минификацию.
- Ускоряет блог.
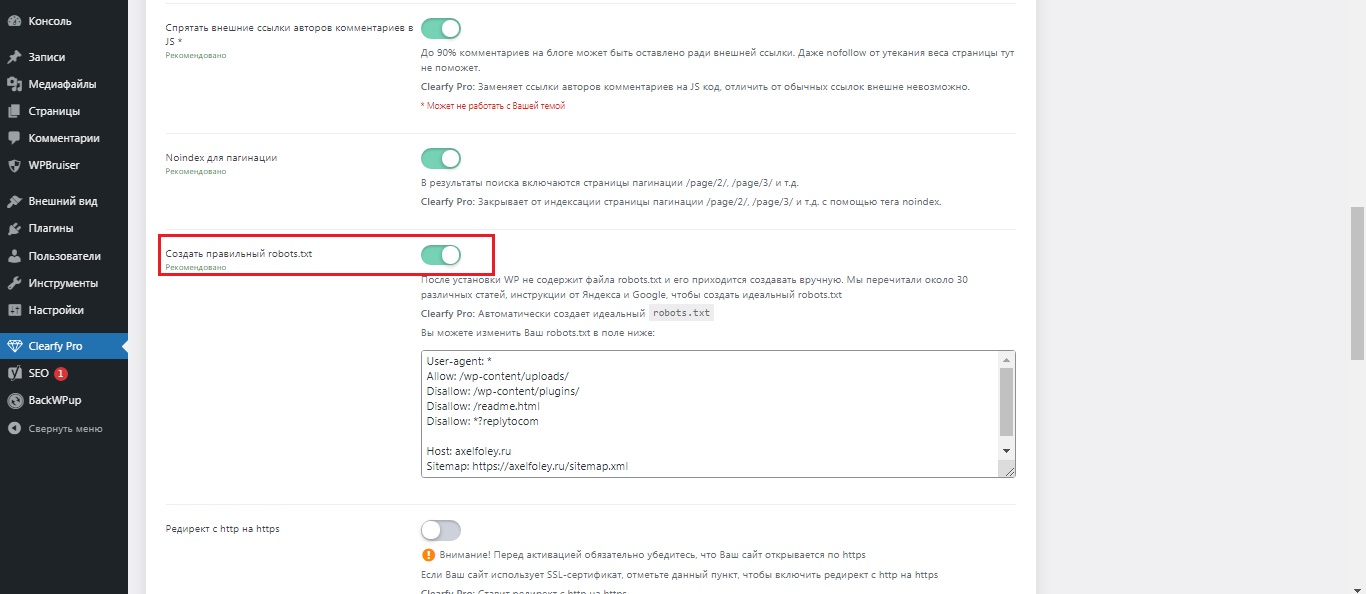
- Создает правильный robots.txt
Установка: Плагины/ Добавить новый/ Загрузить zip.archive, скачанный по ссылке(предварительно оплатив лицензию)/ Активировать/ Ввести ключ.
Настройка: Вкладка SEO/ Включаем галочку "создать правильный robots.txt"
Вставить вместо того что было:User-agent: *
Allow: /wp-content/uploads/
Disallow: /wp-content/plugins/
Disallow: /readme.html
Disallow: *?replytocomHost: ********
Sitemap: https://*******/sitemap.xmlВМЕСТО ******** — АДРЕС САЙТА!!!
«Сохранить изменения»
Вы в шоке
И это только минимум для разработки действительно классного сайта. Придется посвятить новым знаниям и навыкам немало времени. Например, изучить кеширование статических страниц в WP (реализуется благодаря плагинам).
Впрочем, терпение и труд все перетрут! Кстати, все что я описал — это именно про WordPress. С другими движками ситуация еще сложнее. Что выбрать — решать только вам.
С уважением Аксель Фоули.